More Flexibility for Pages, Popups, and News!
What's New
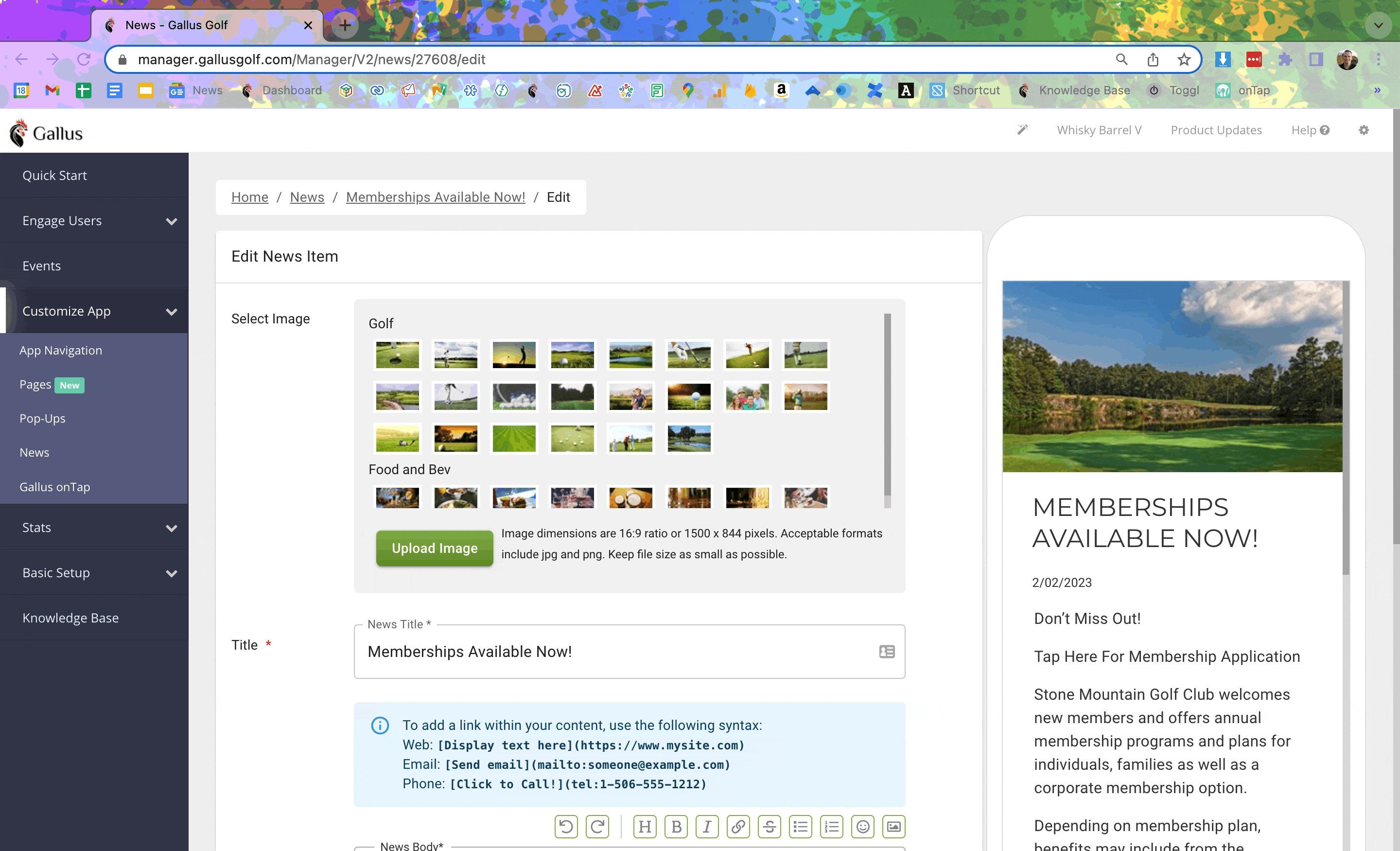
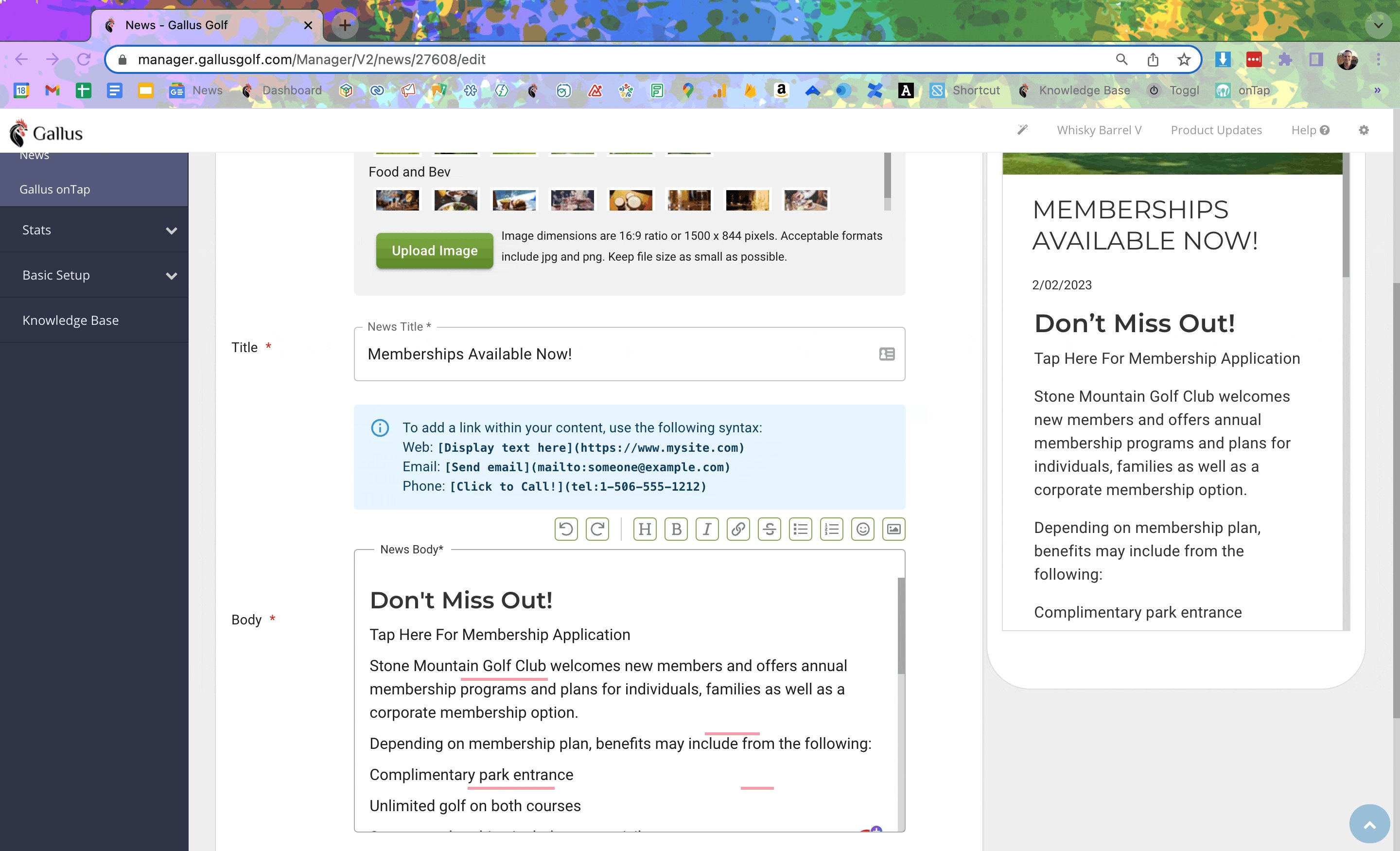
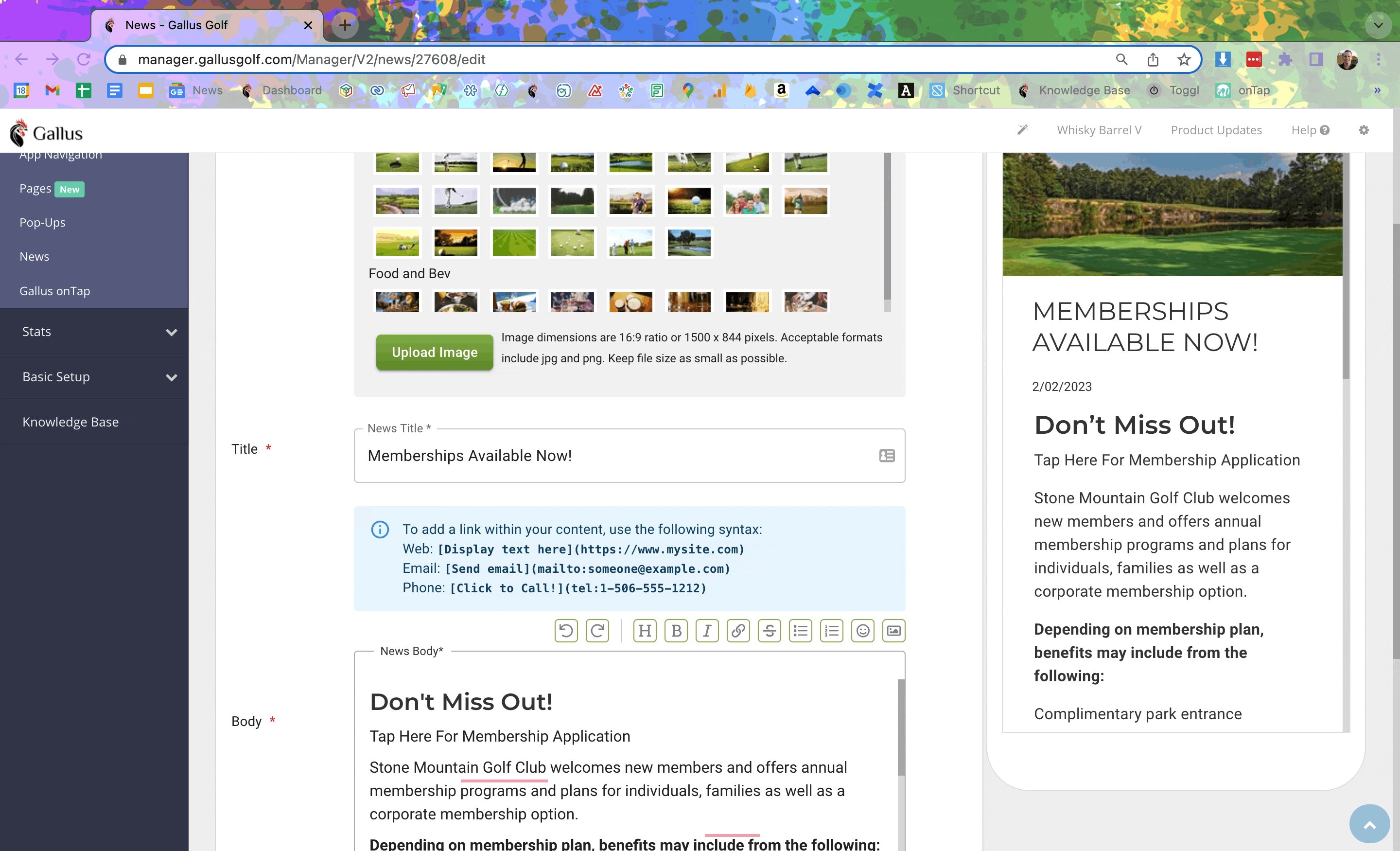
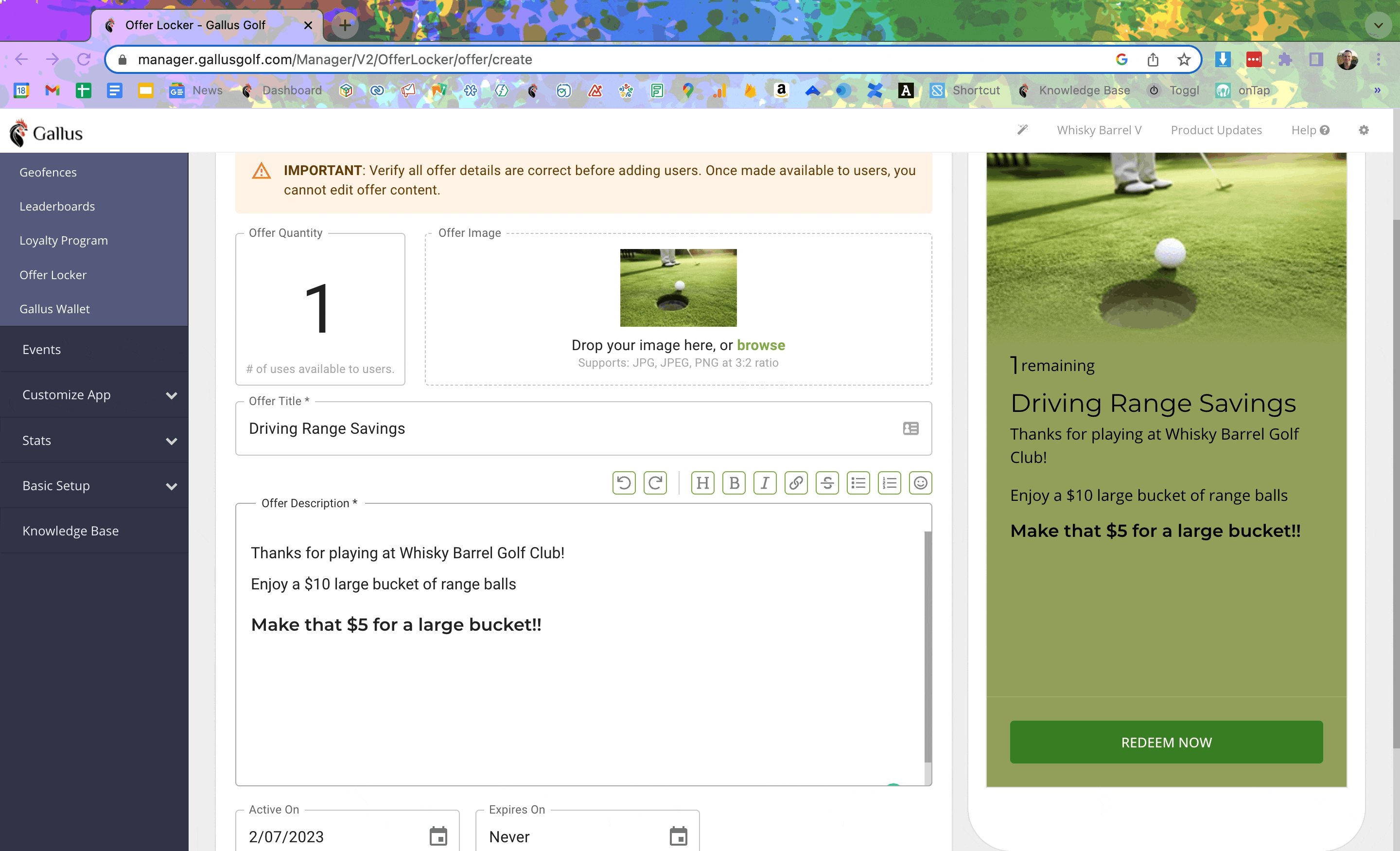
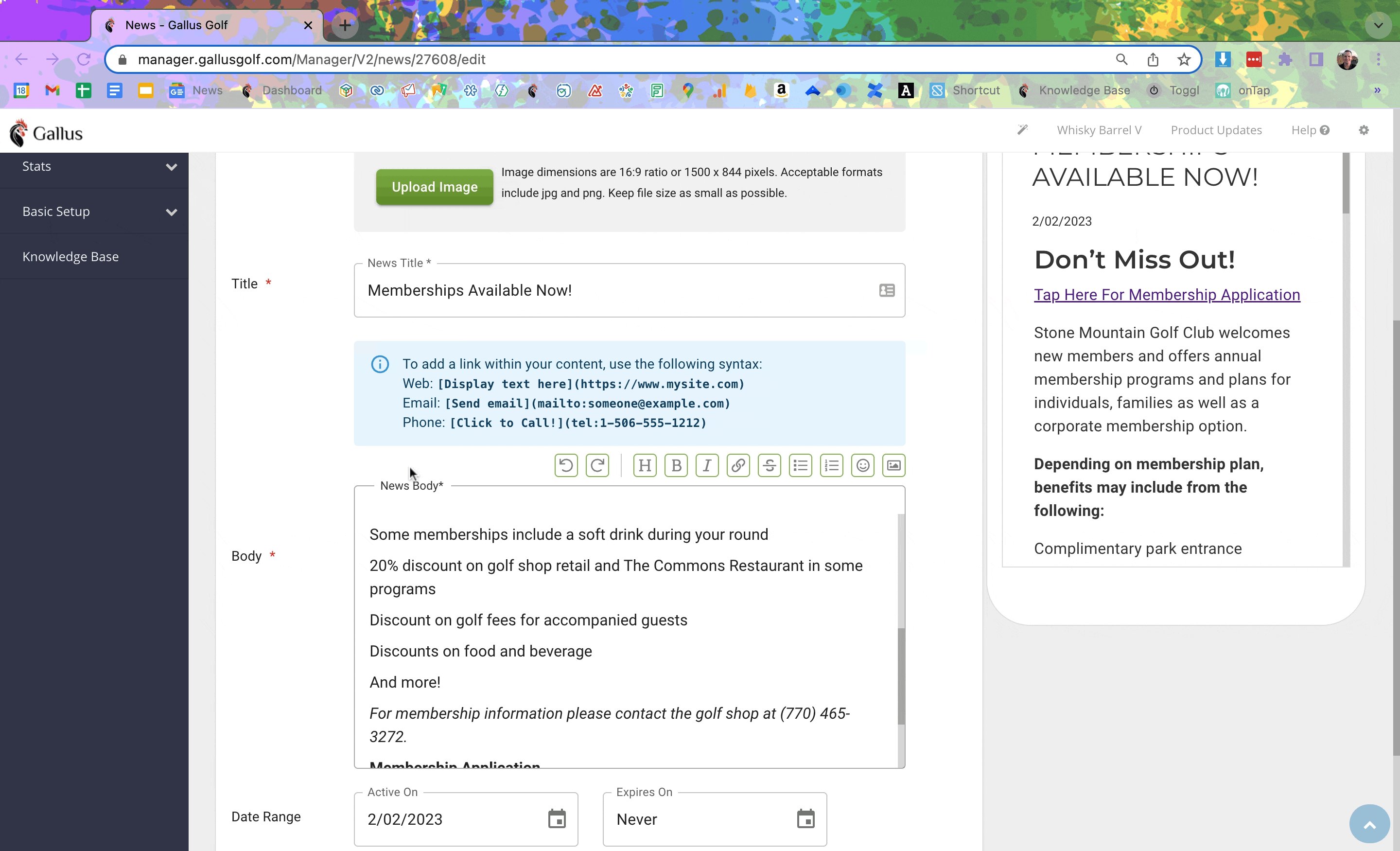
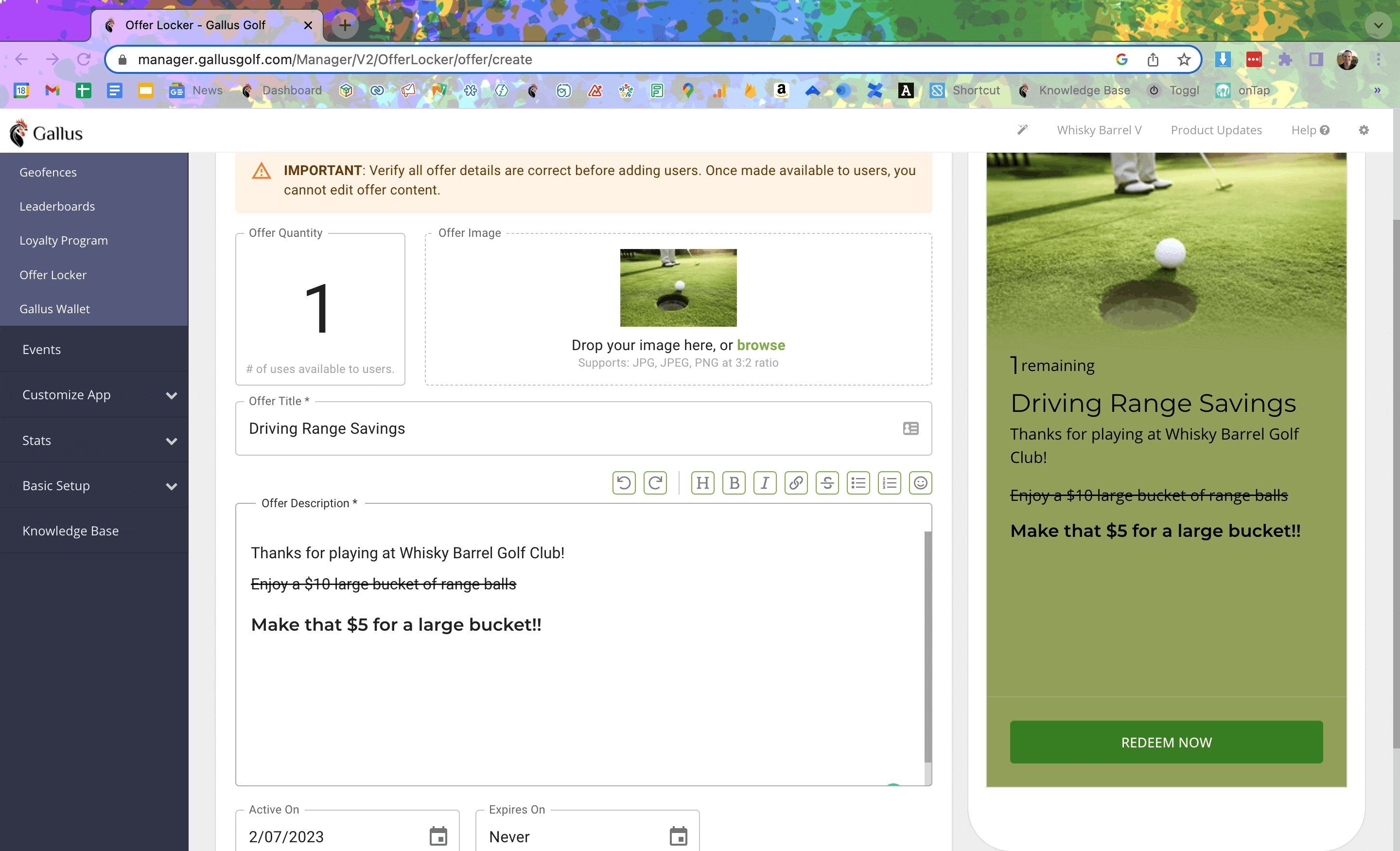
We’re introducing the Simple Editor—a powerful tool that gives you more control over formatting, images, and links within your app’s content. Previously, content sections only allowed plain text, limiting customization. Now, you have a suite of formatting options at your fingertips to make your content more engaging.
Why It Matters
You needed more flexibility to format text, add images, and insert tappable links without workarounds and we've delivered! The Simple Editor solves this by adding an intuitive toolbar above each content section, making content updates faster, easier, and more visually appealing.
Key Benefits
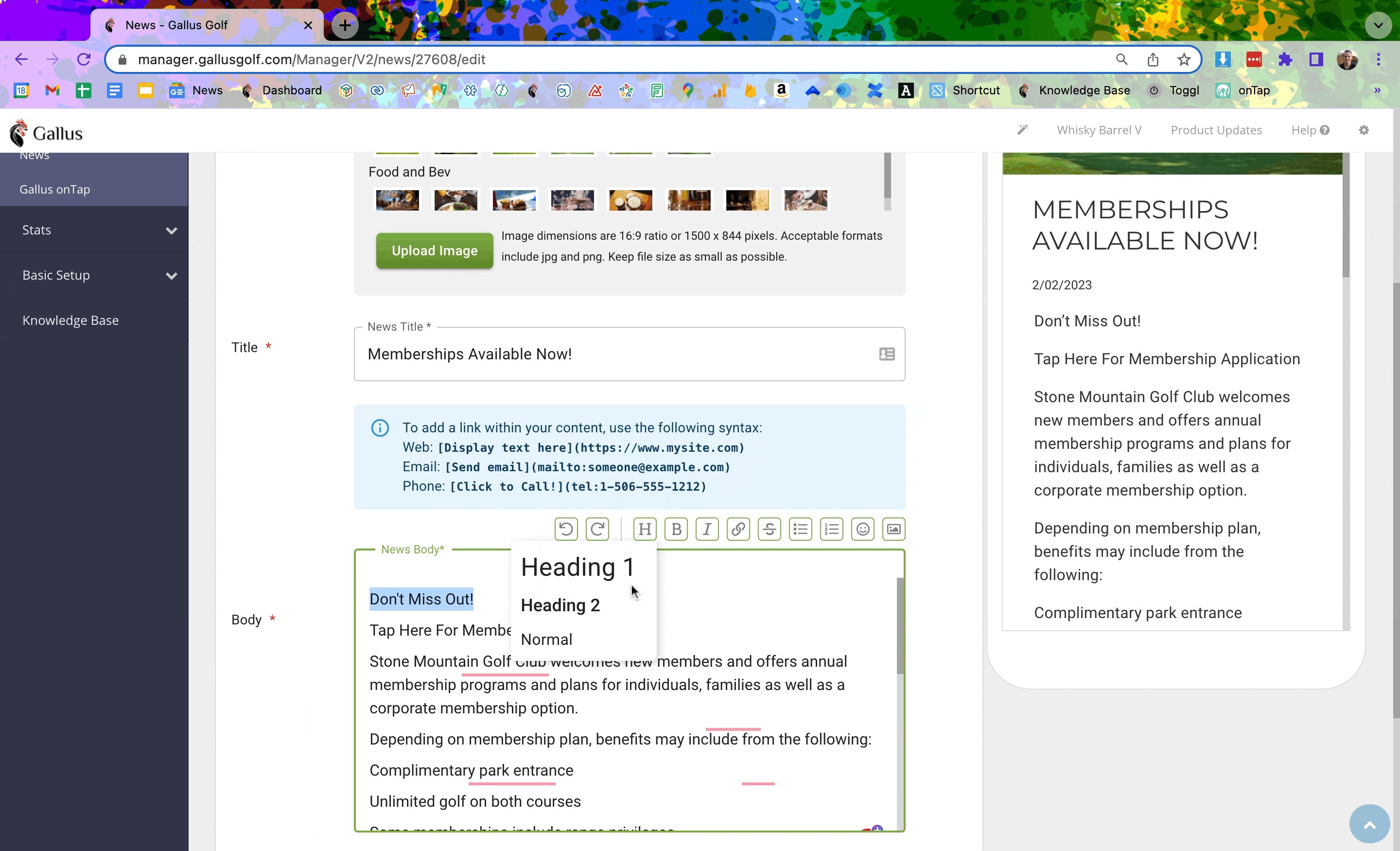
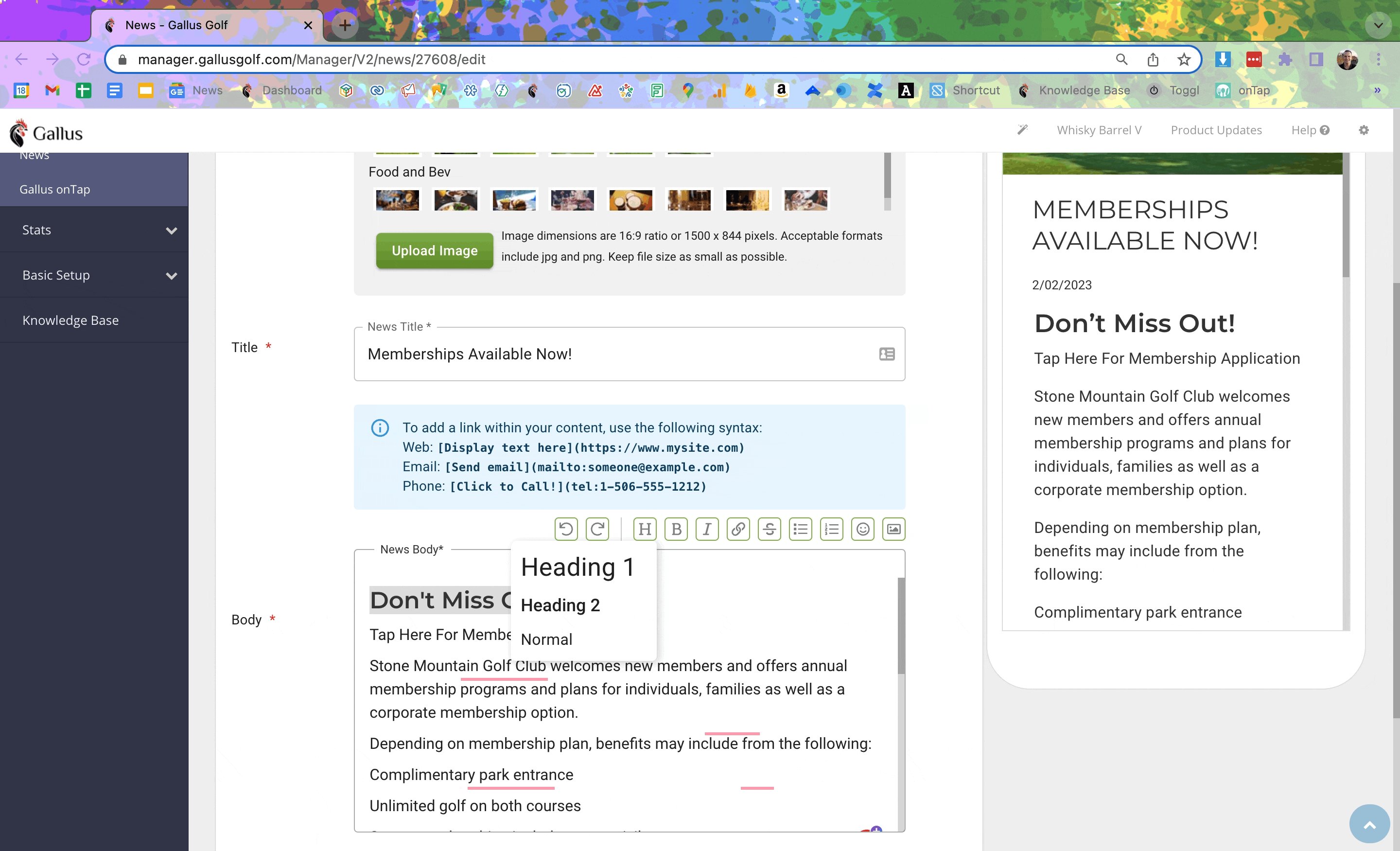
Heading Text
This capability allows you to structure your content with different text sizes fore improved readability, highlighting headers and sub headers from body content.

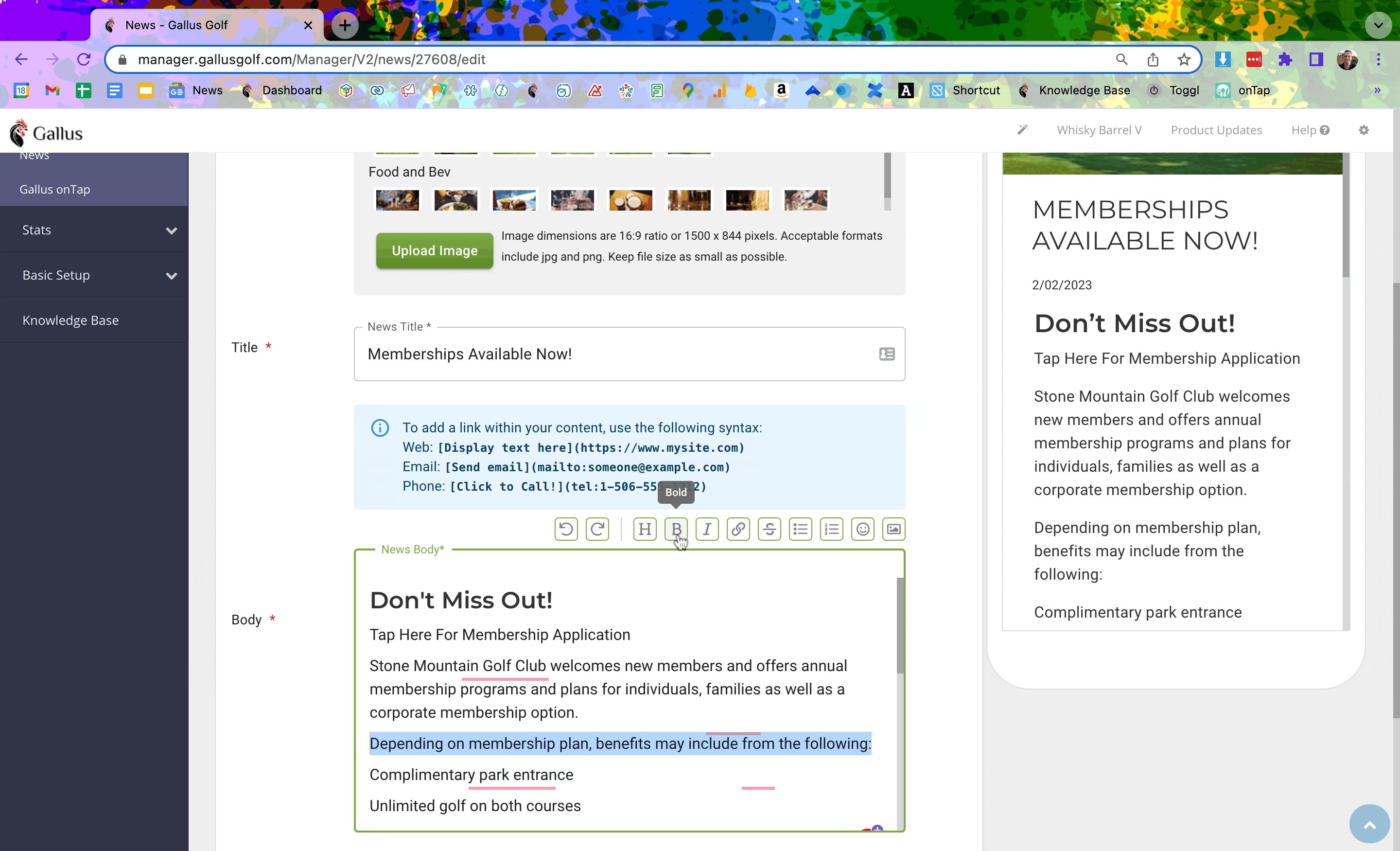
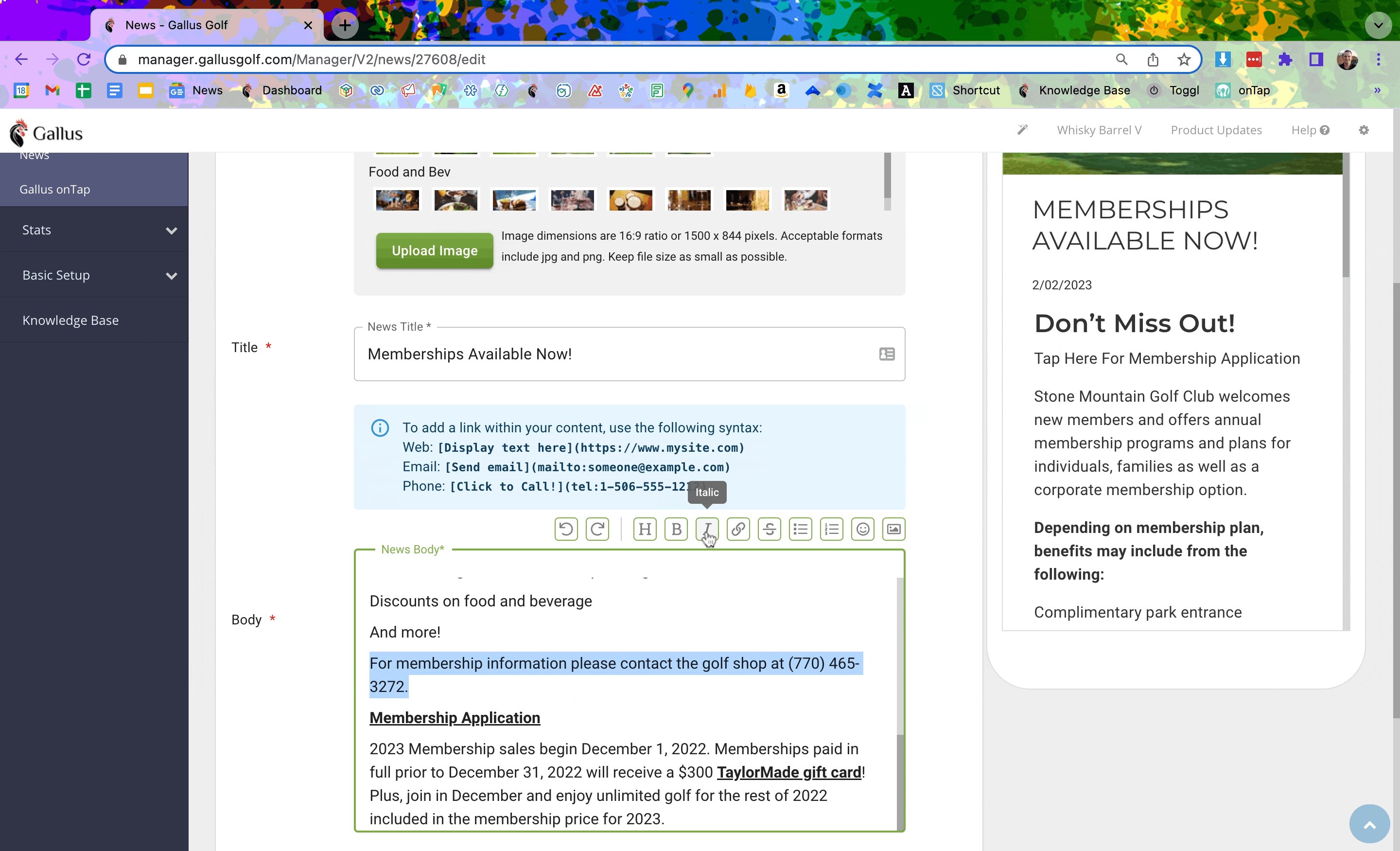
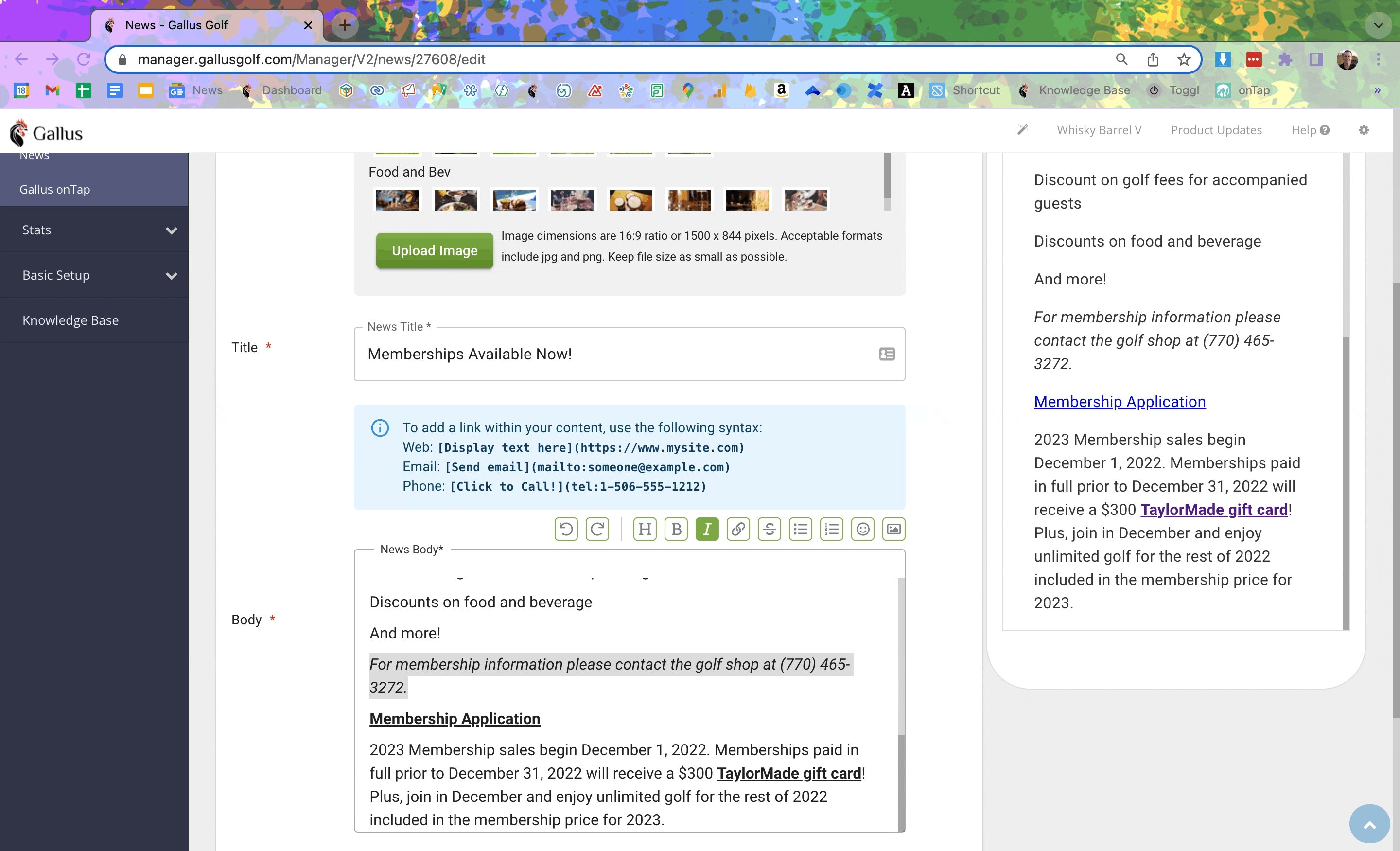
Bold & Italics
Highlight key information and easily emphasize important details.

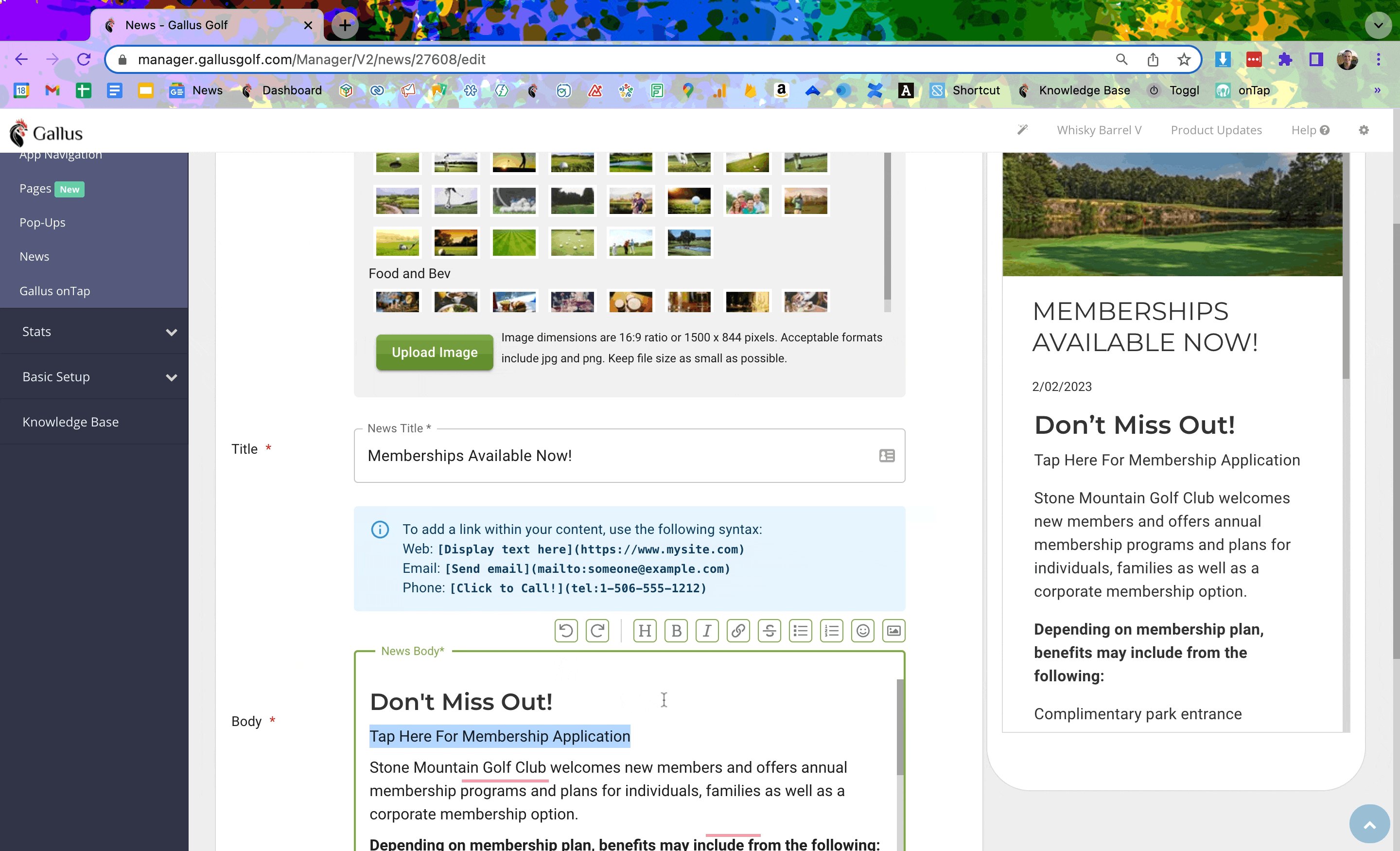
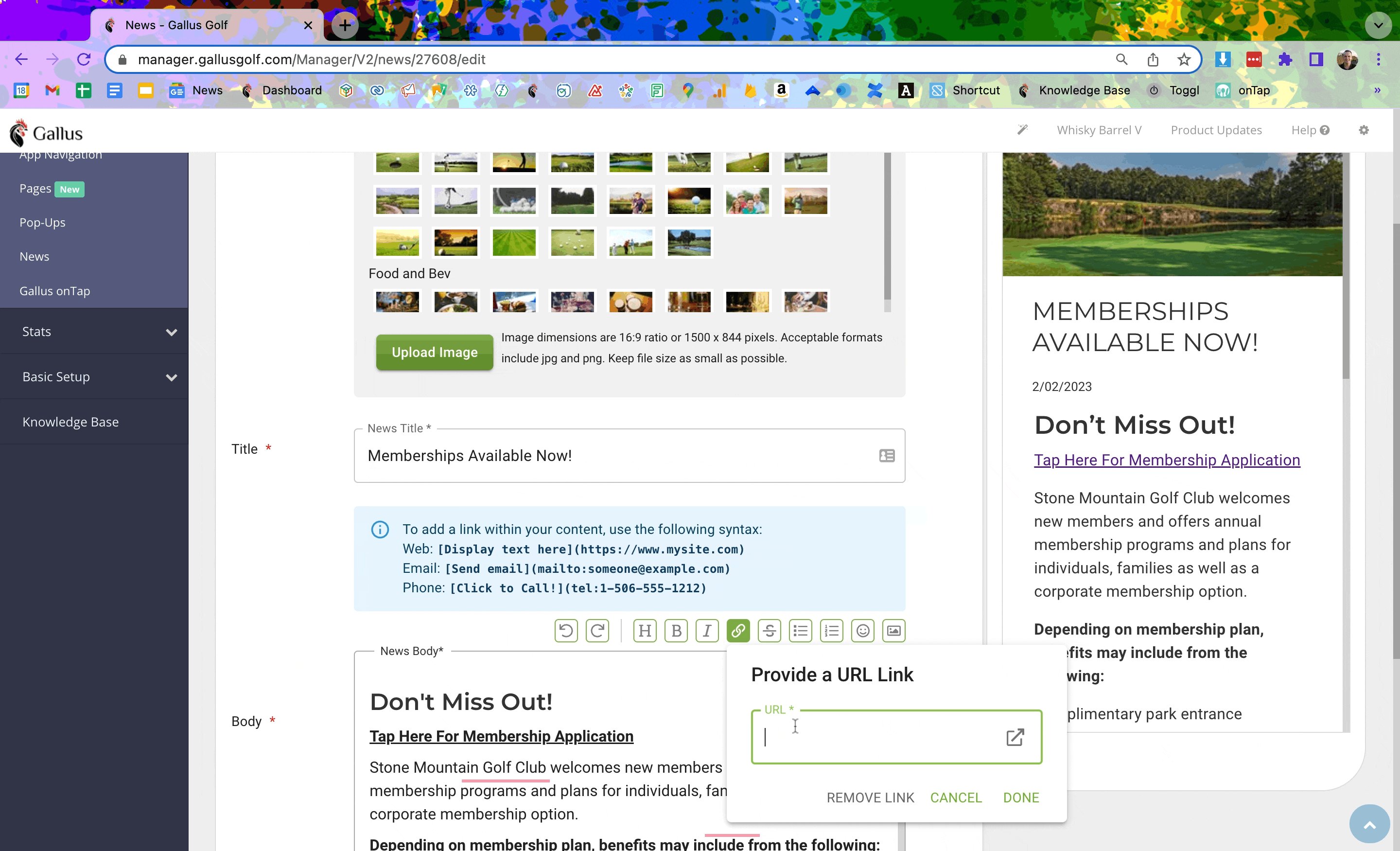
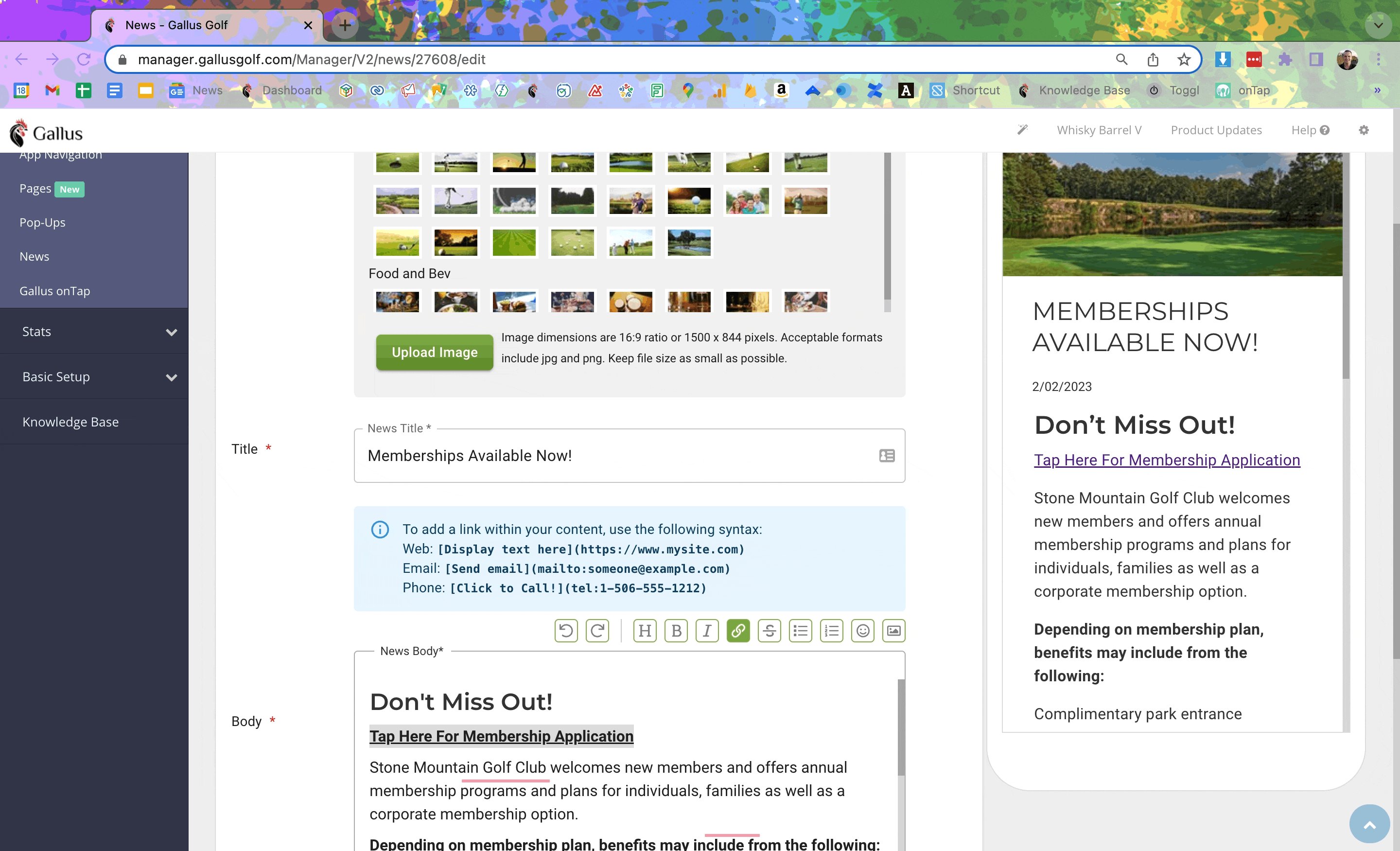
Tappable Links
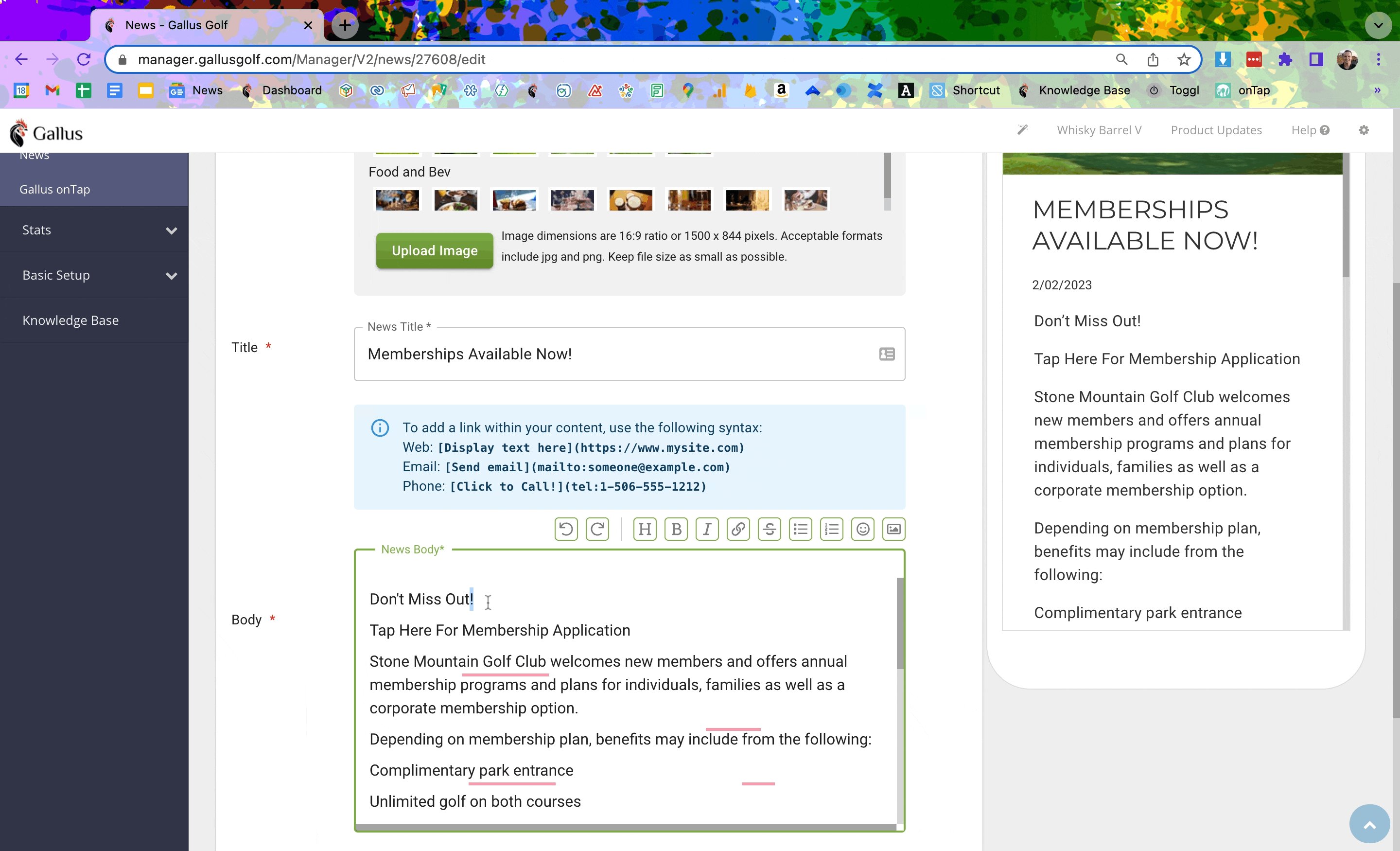
Add web URLs, phone numbers and email addresses to guide users where you'd like them to go. Here are three styles of links that can be used:
- External URLs – use the format https:// followed by the web address to direct users to an external webpage. (Ex. https://gallusgolf.com)
- Telephone numbers – use the format tel: followed by a phone number to direct users to the dialer on their mobile device with the number prefilled. Bonus points for putting a comma with the extension to bypass the phone tree! (Ex. tel:888-426-8124)
- Email Addresses – use the format mailto: followed by an email address to send users to their email app of choice with the email prefilled. (Ex. mailto:support@gallusgolf.com)

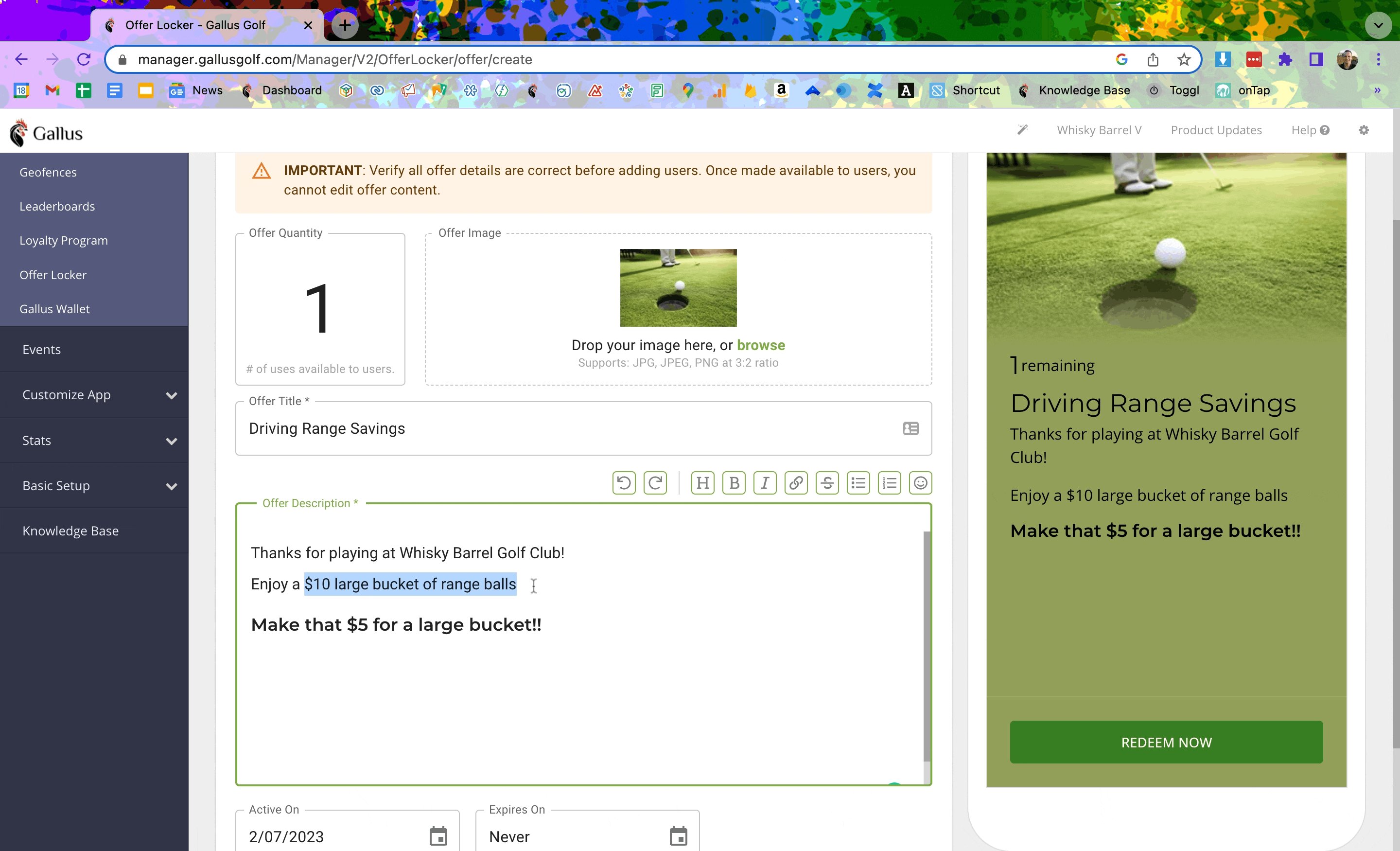
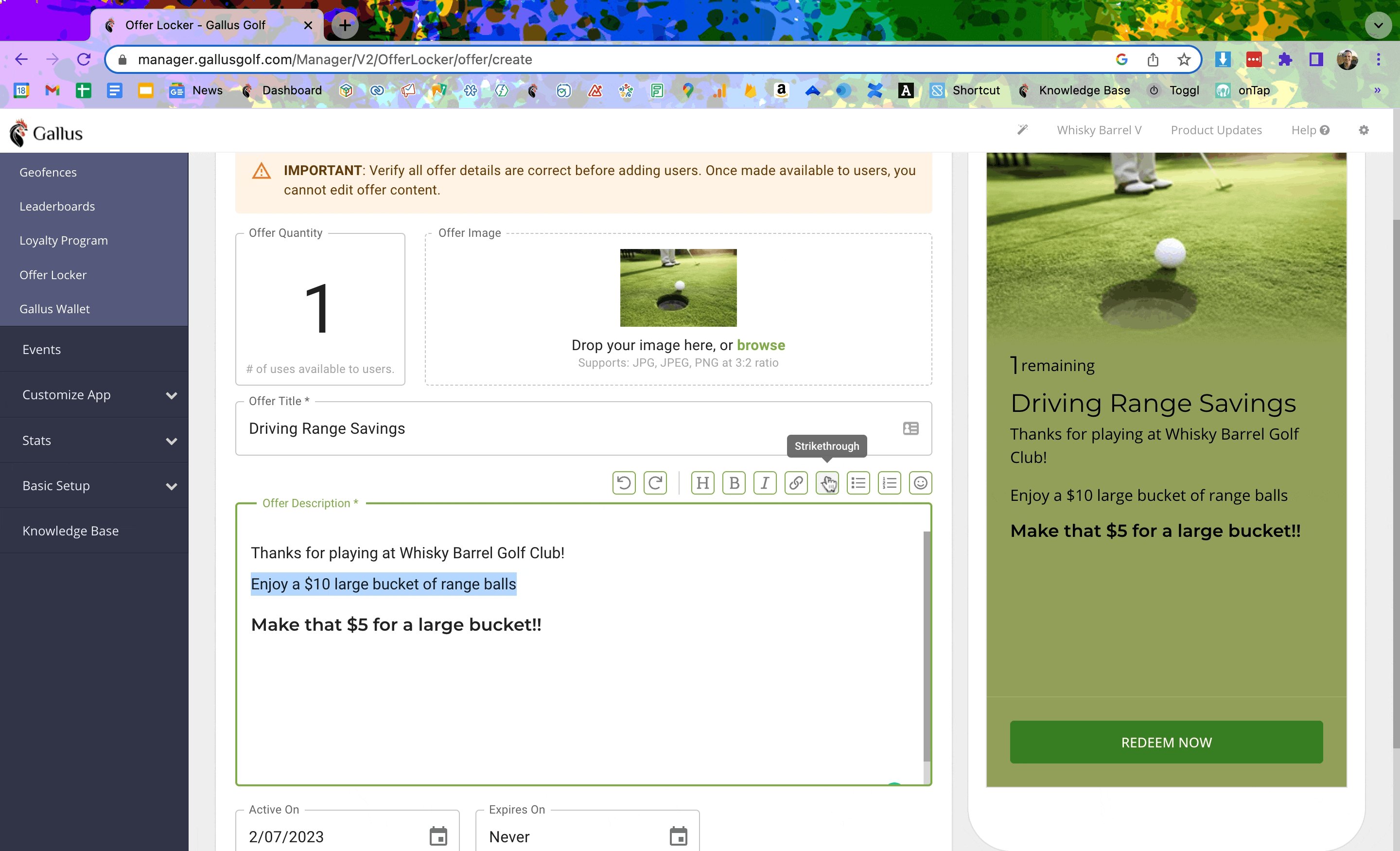
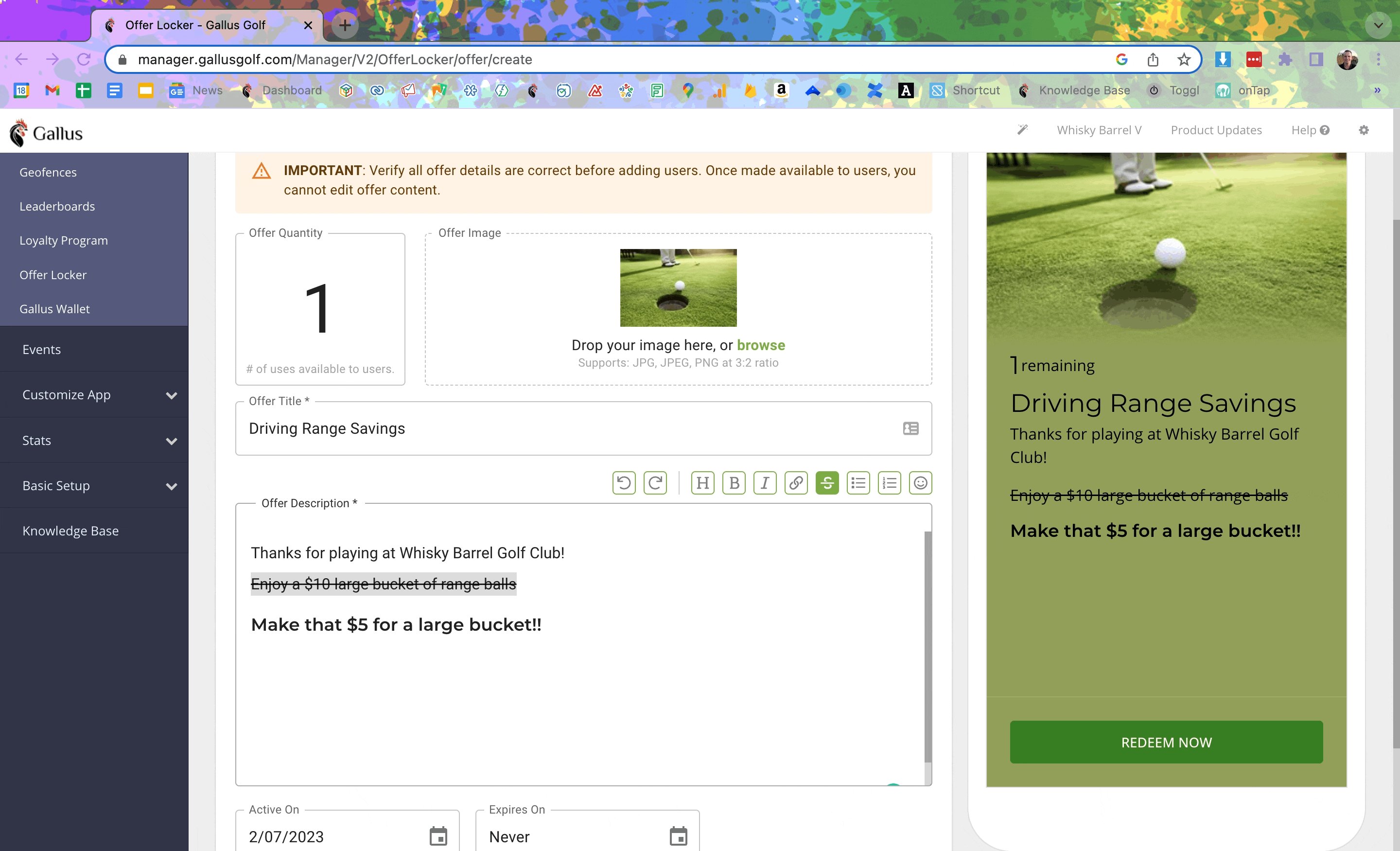
Strikethrough
Showcase deals and promotions with crossed-out pricing. ex. The cost of a membership is $200 per month NOW $150 per month!!

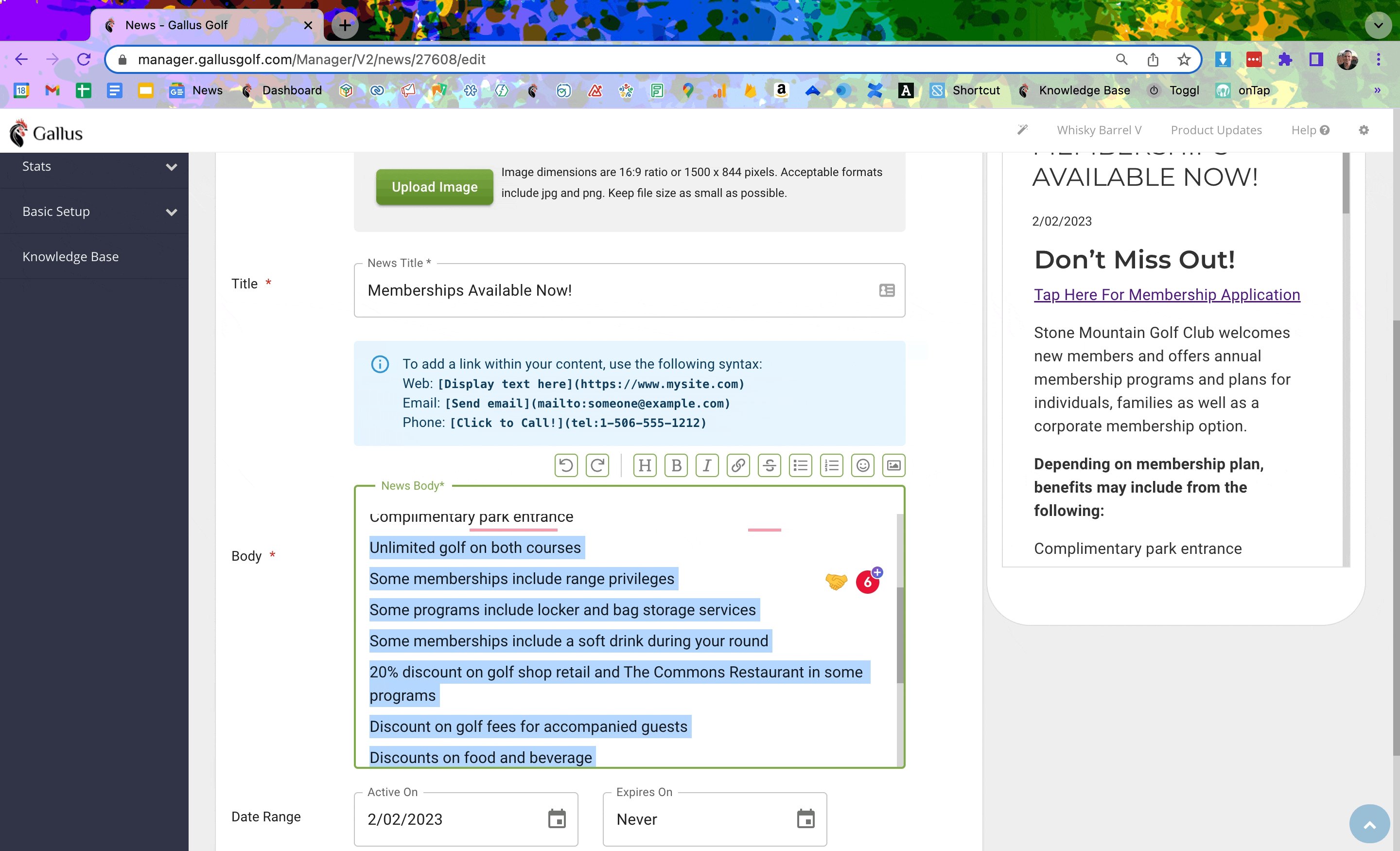
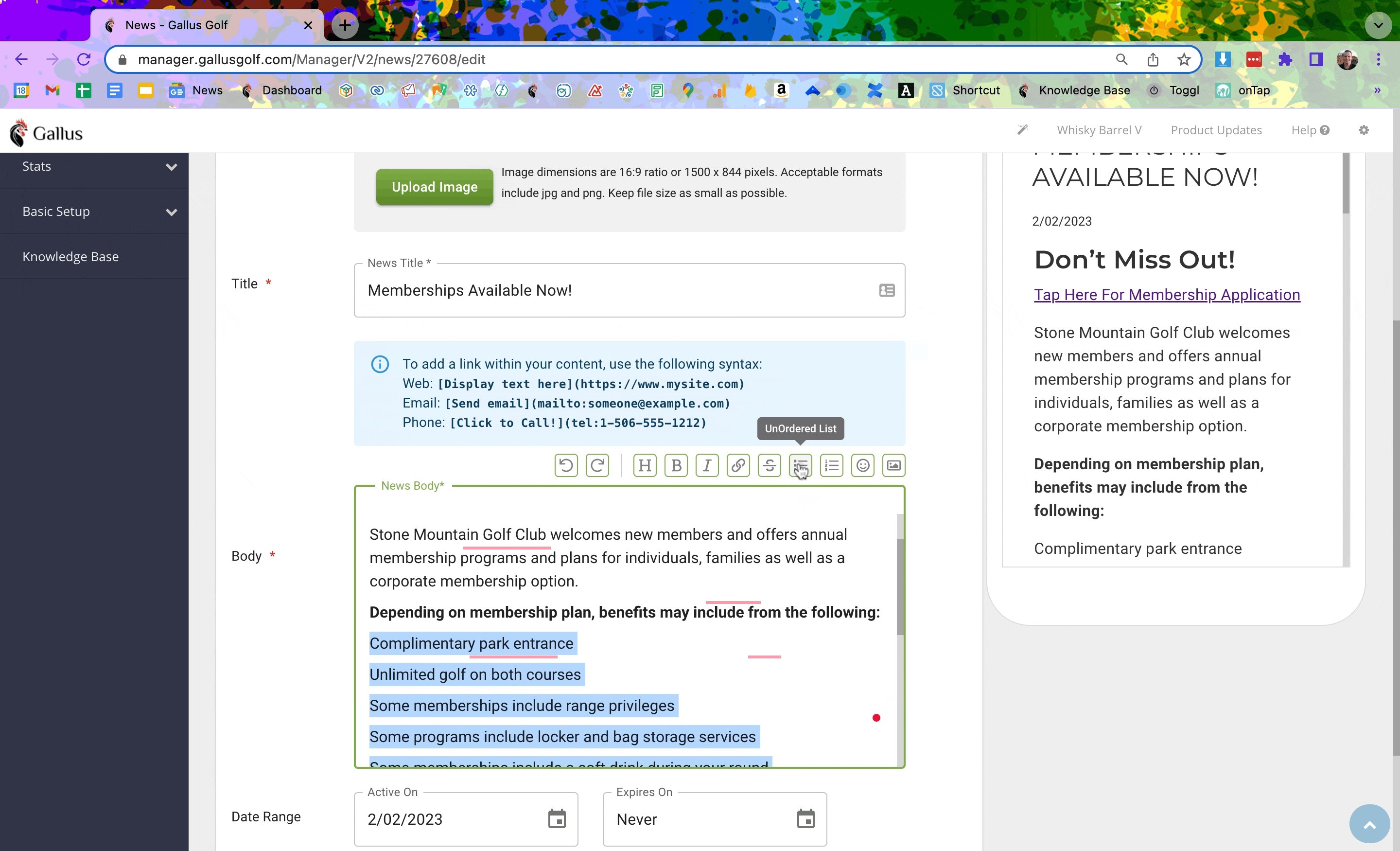
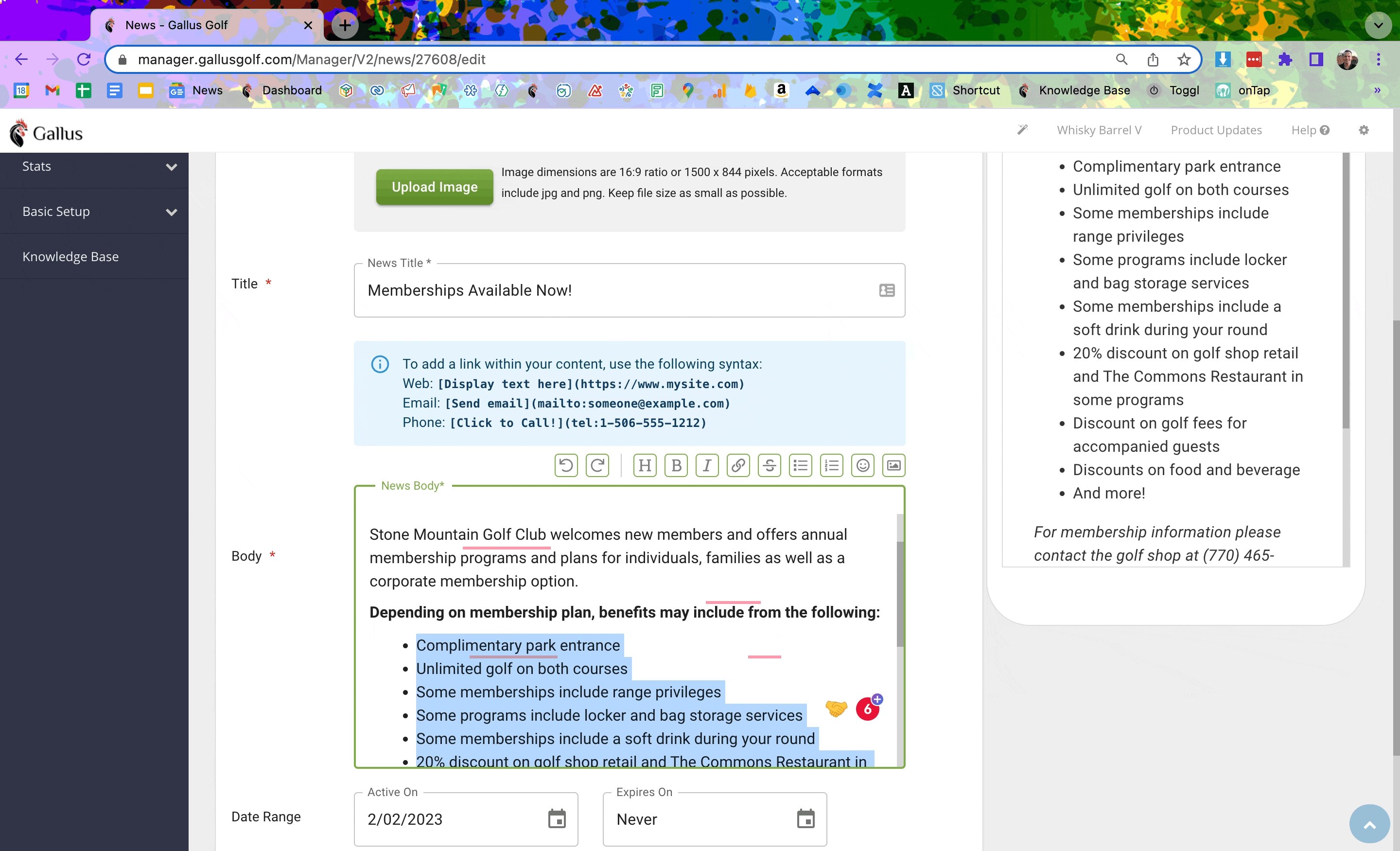
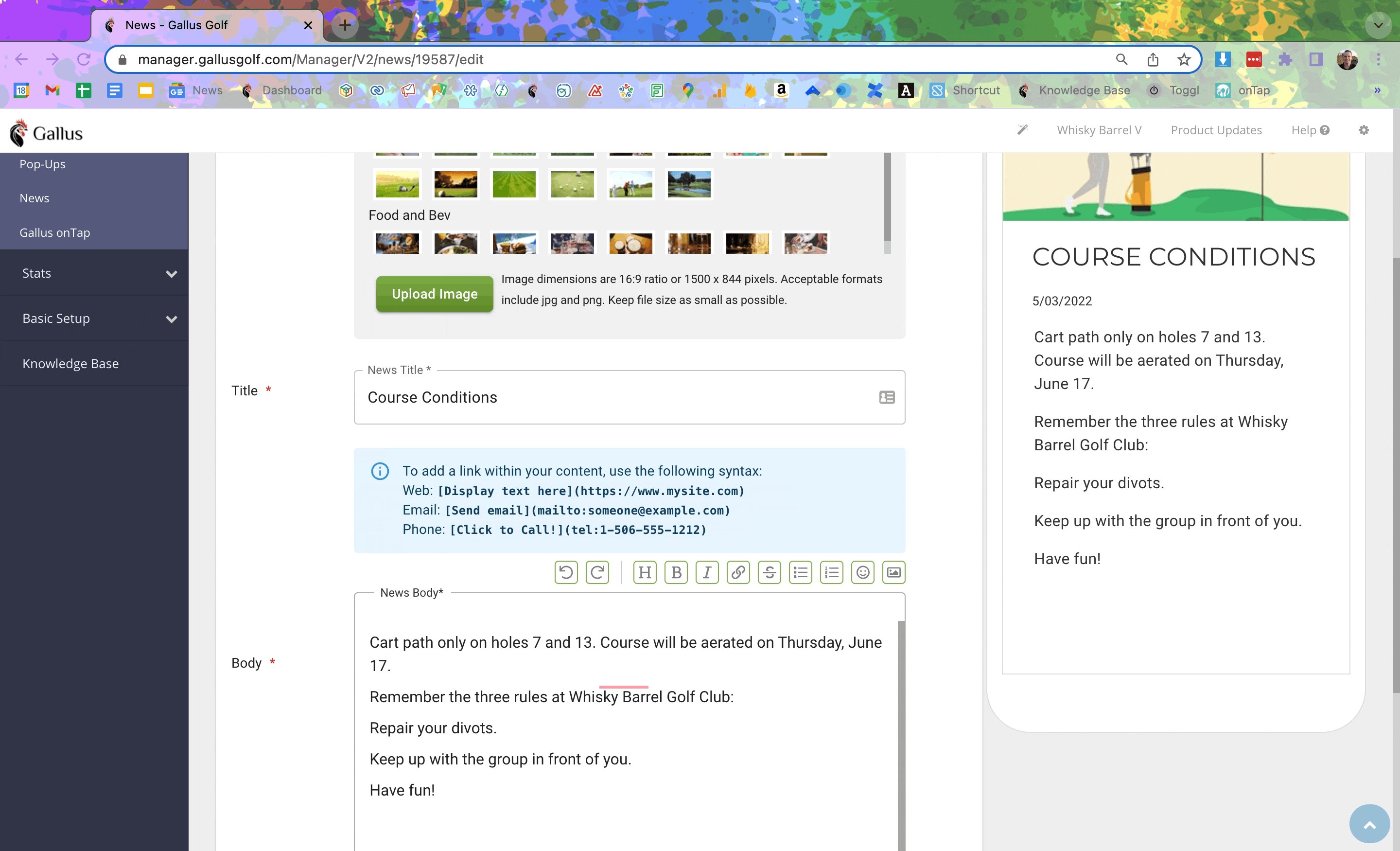
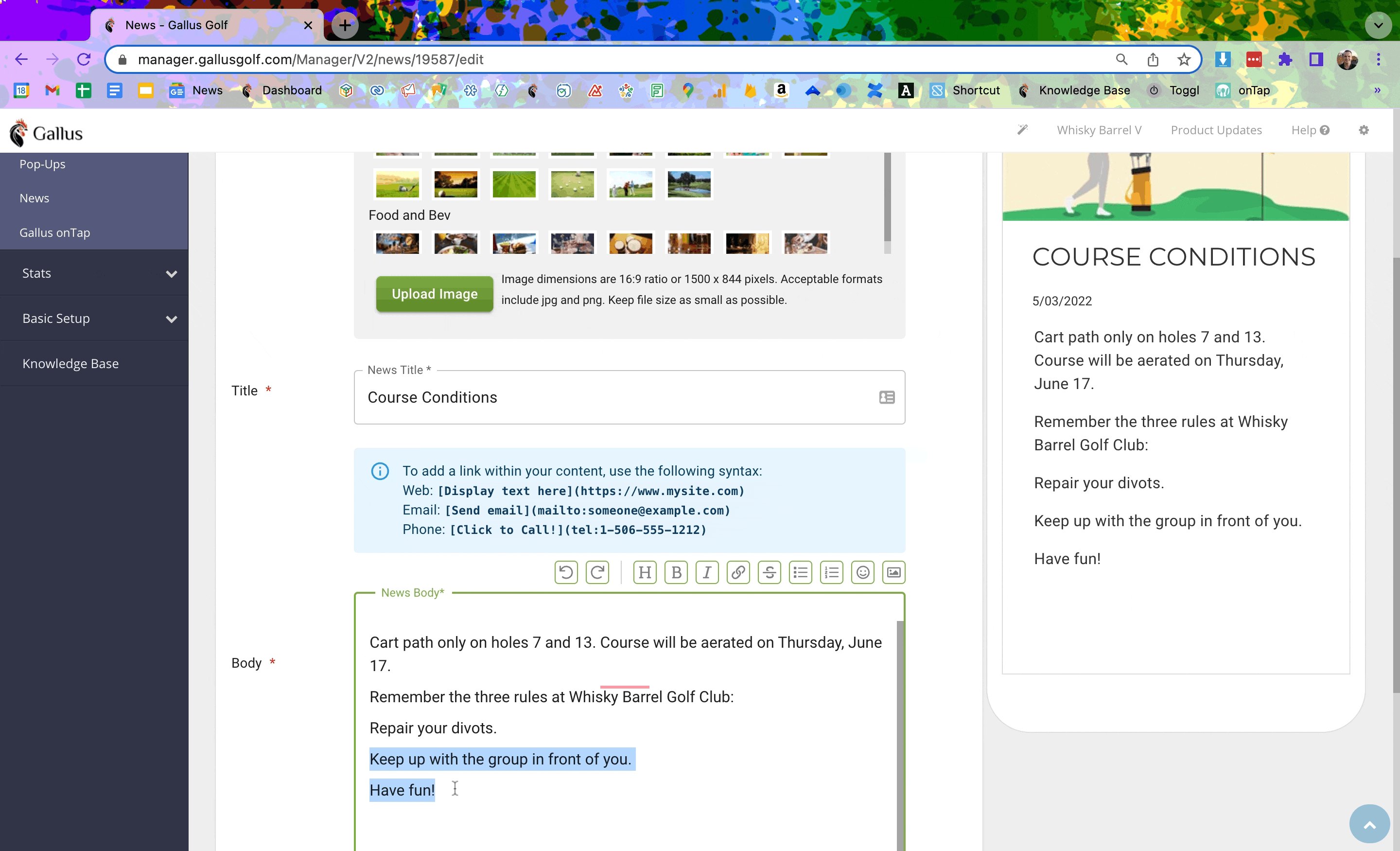
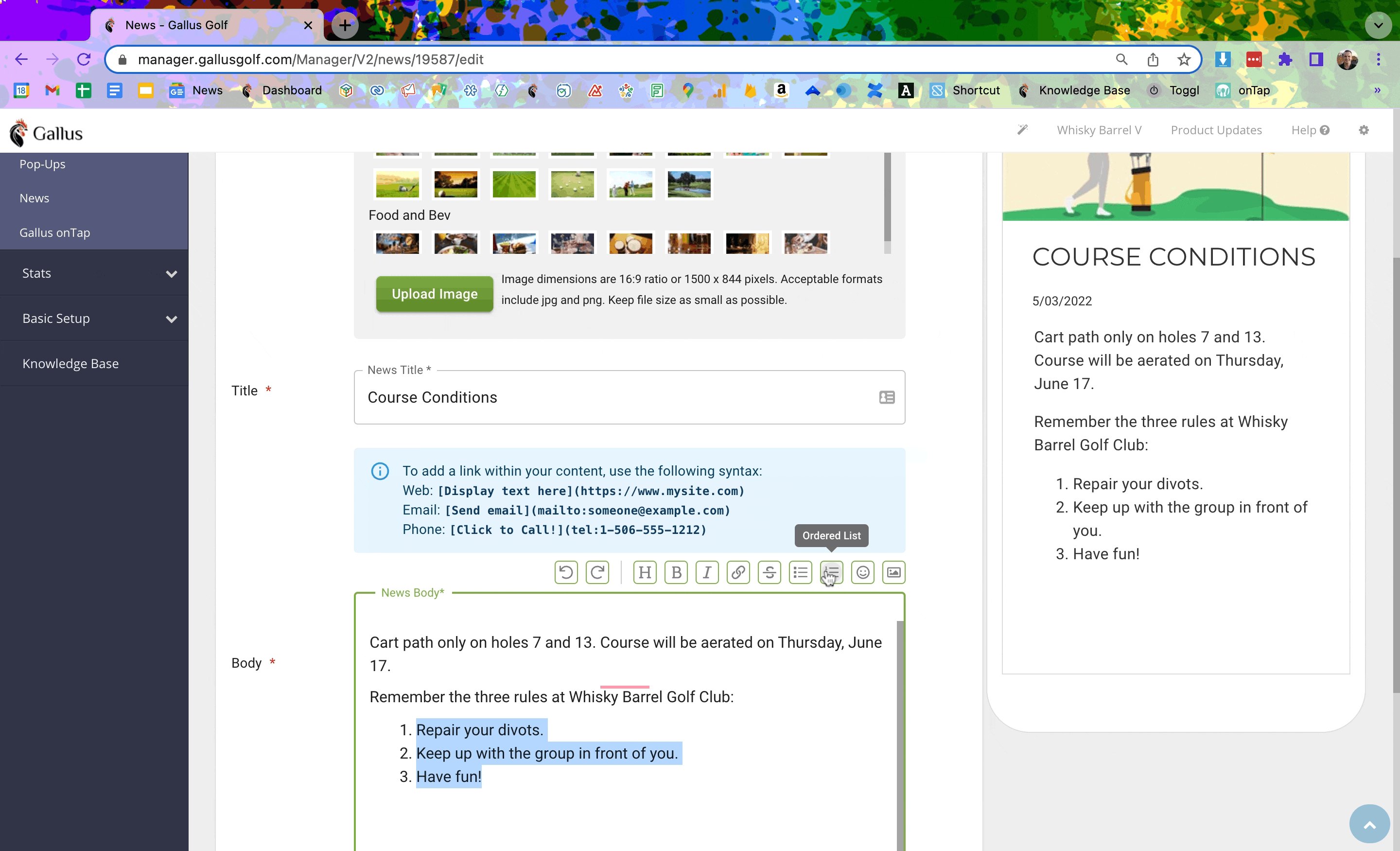
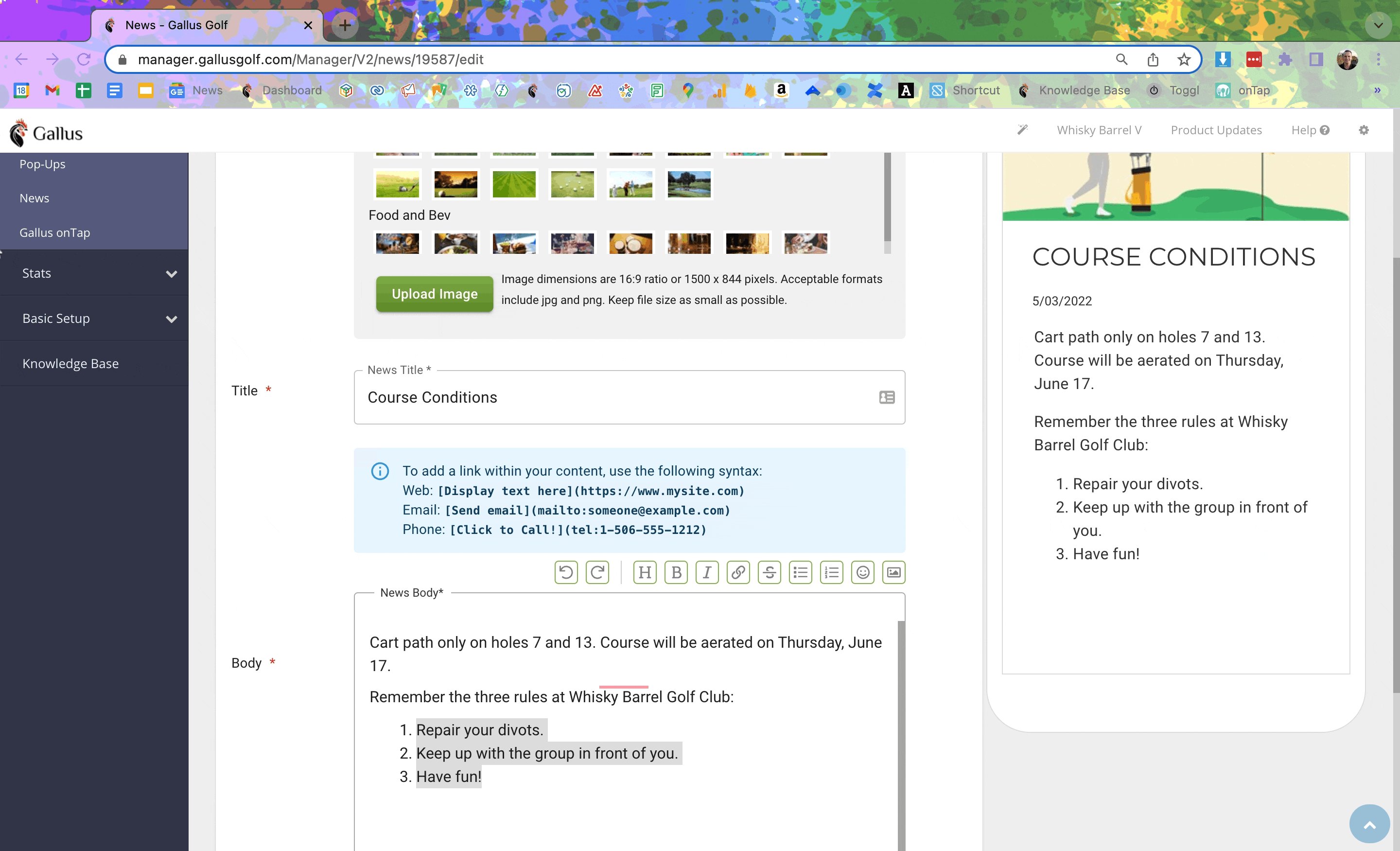
Bullet Points & Numbered Lists
Organize information clearly for schedules, steps, and benefits.


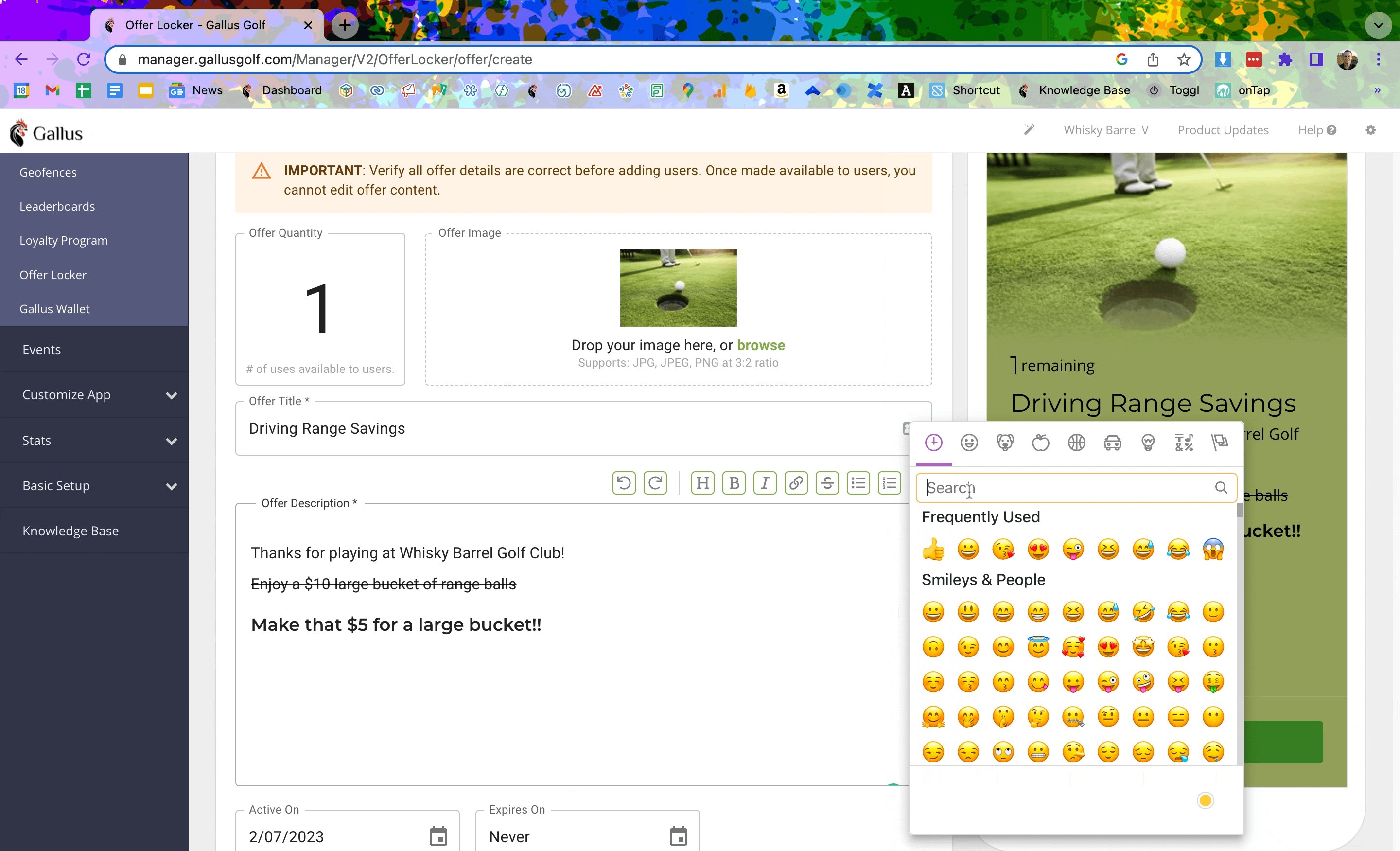
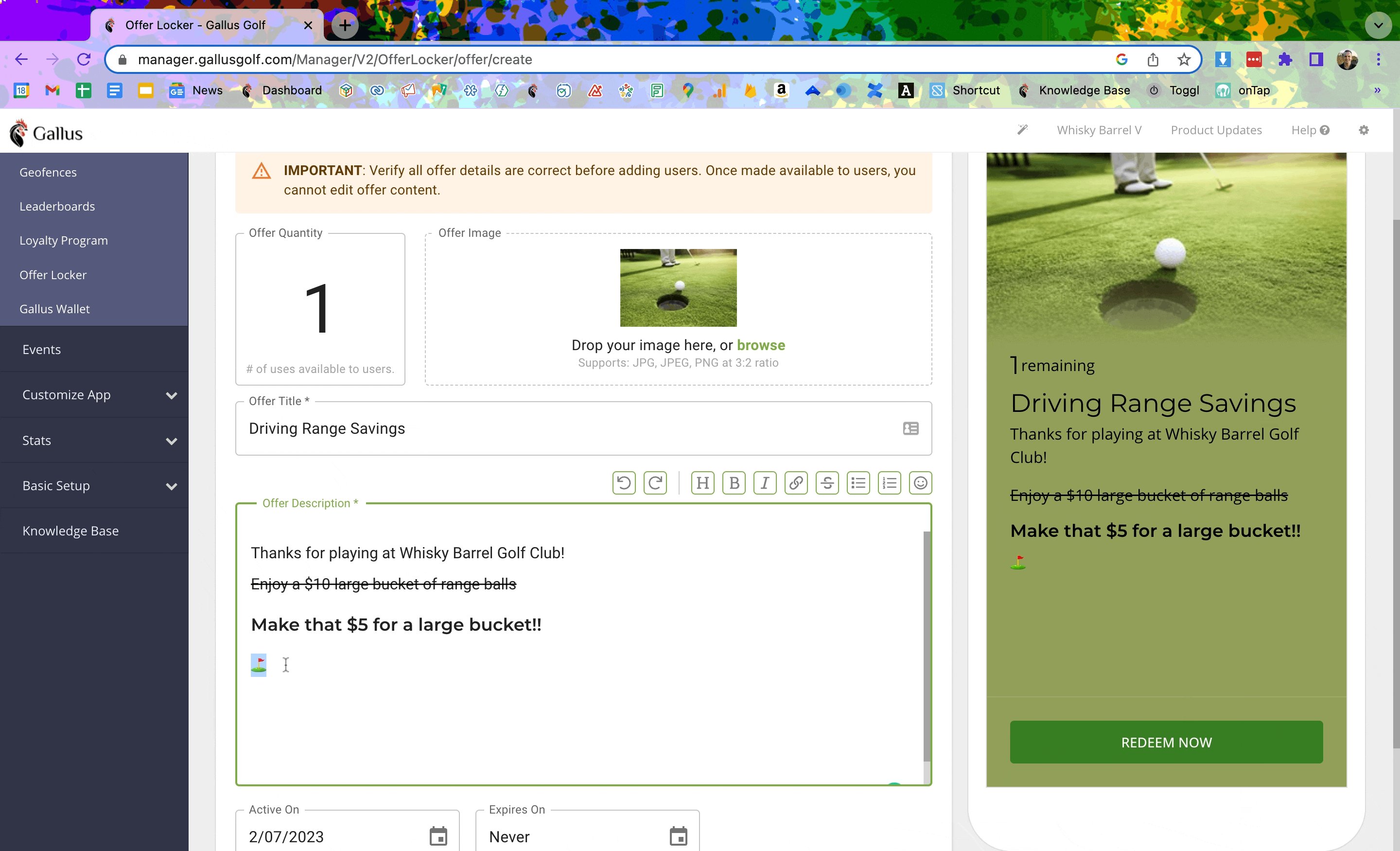
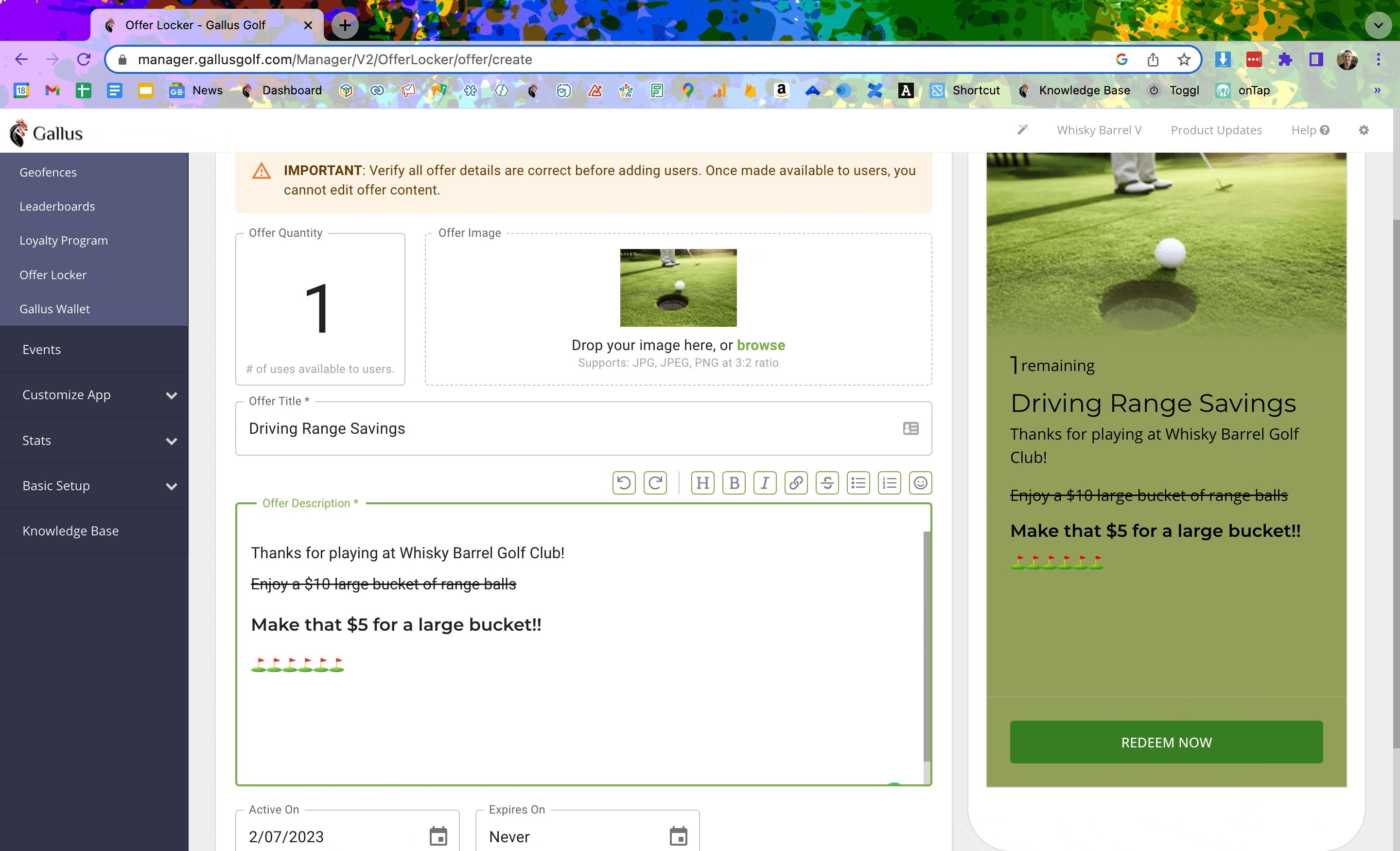
Emojis
Enhance communication with visual elements like ⛳️ 🏖️ 🎾

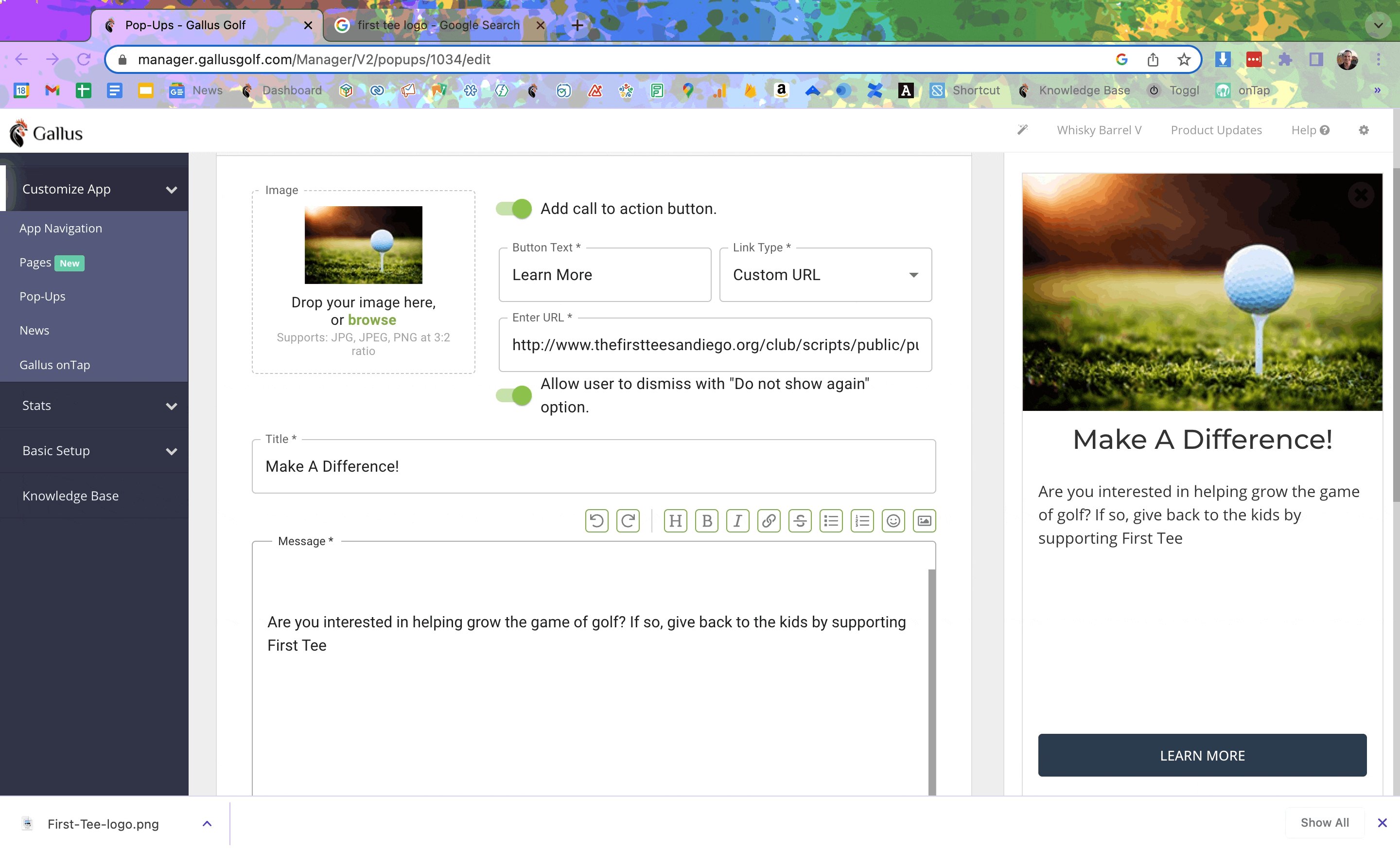
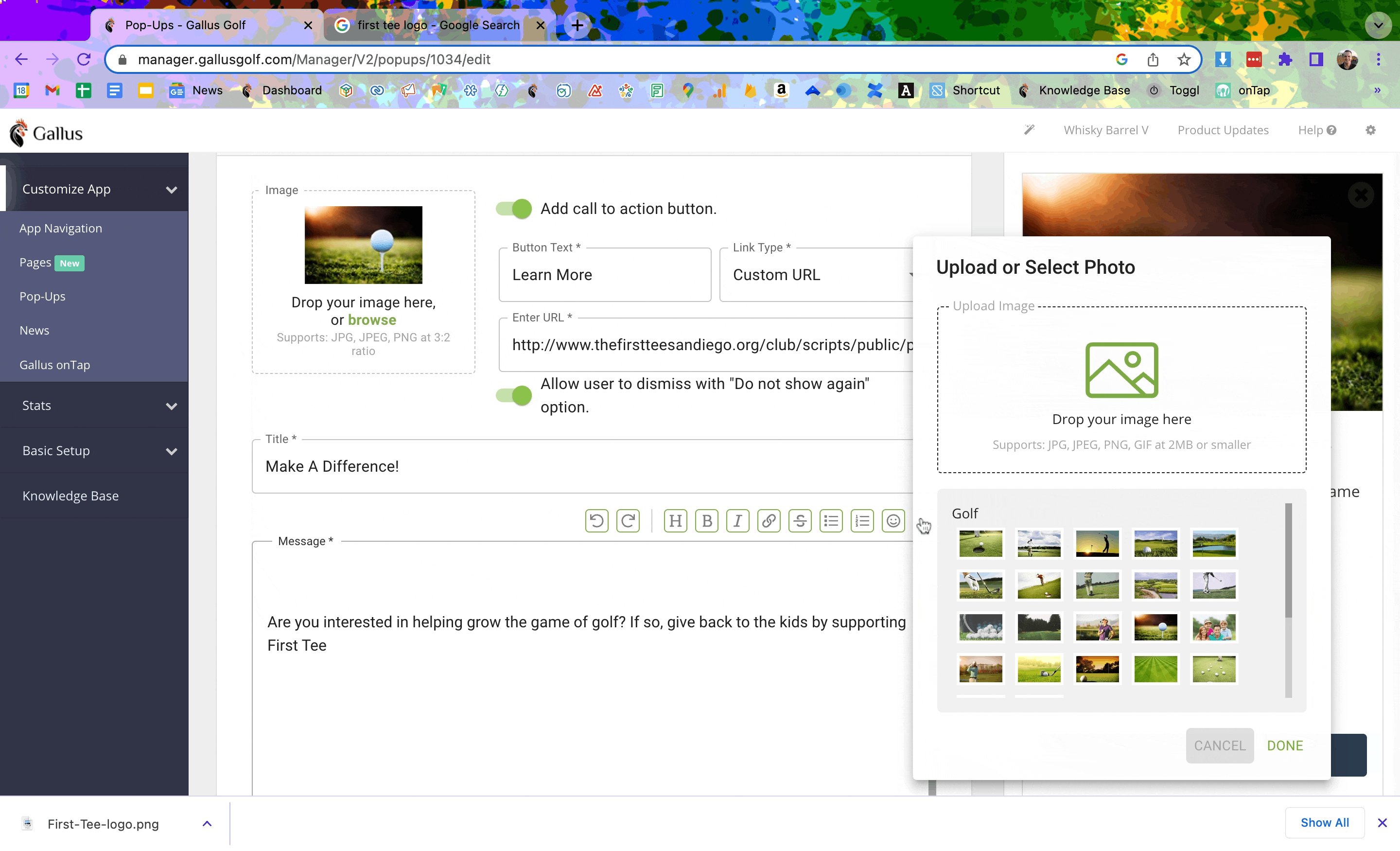
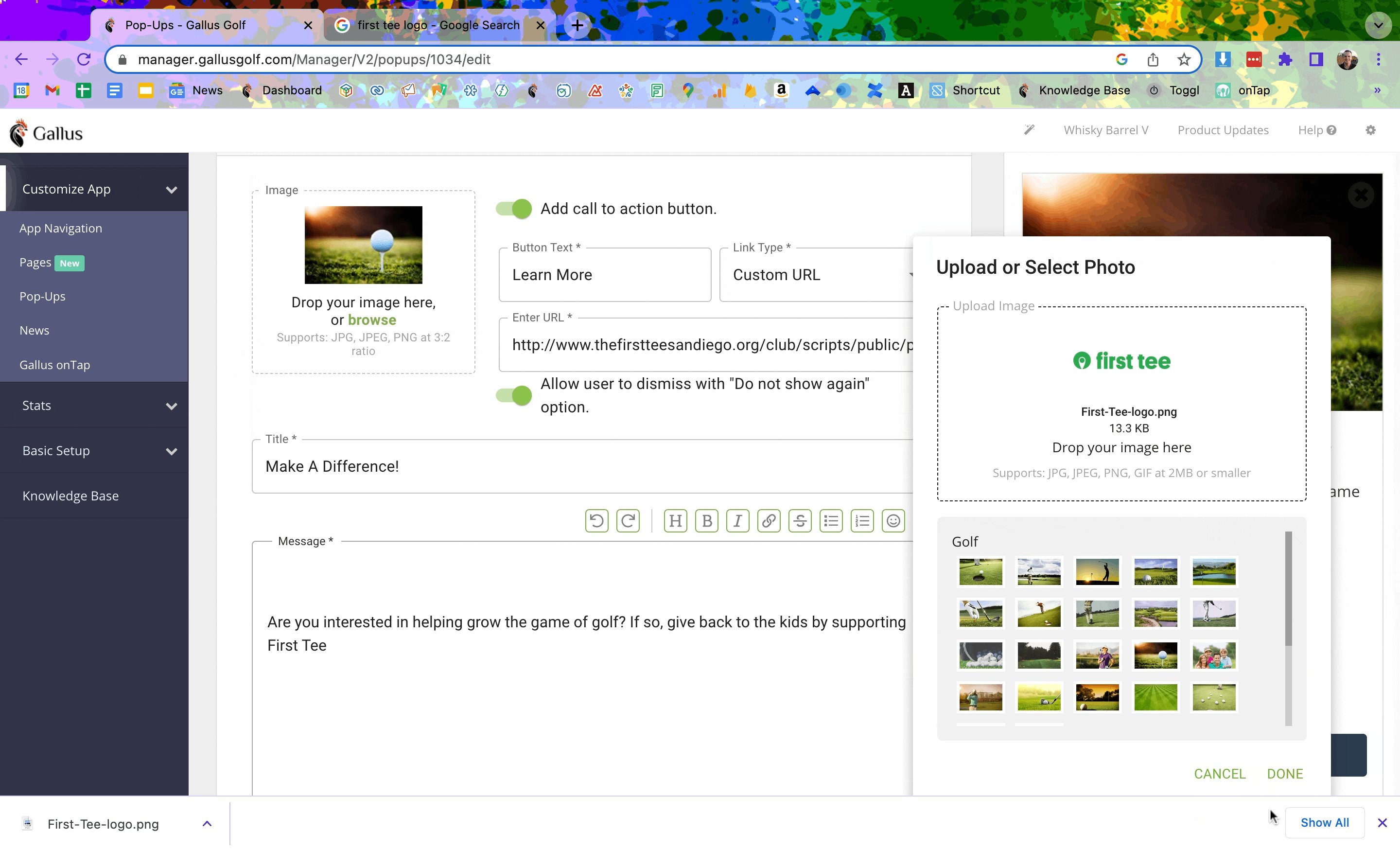
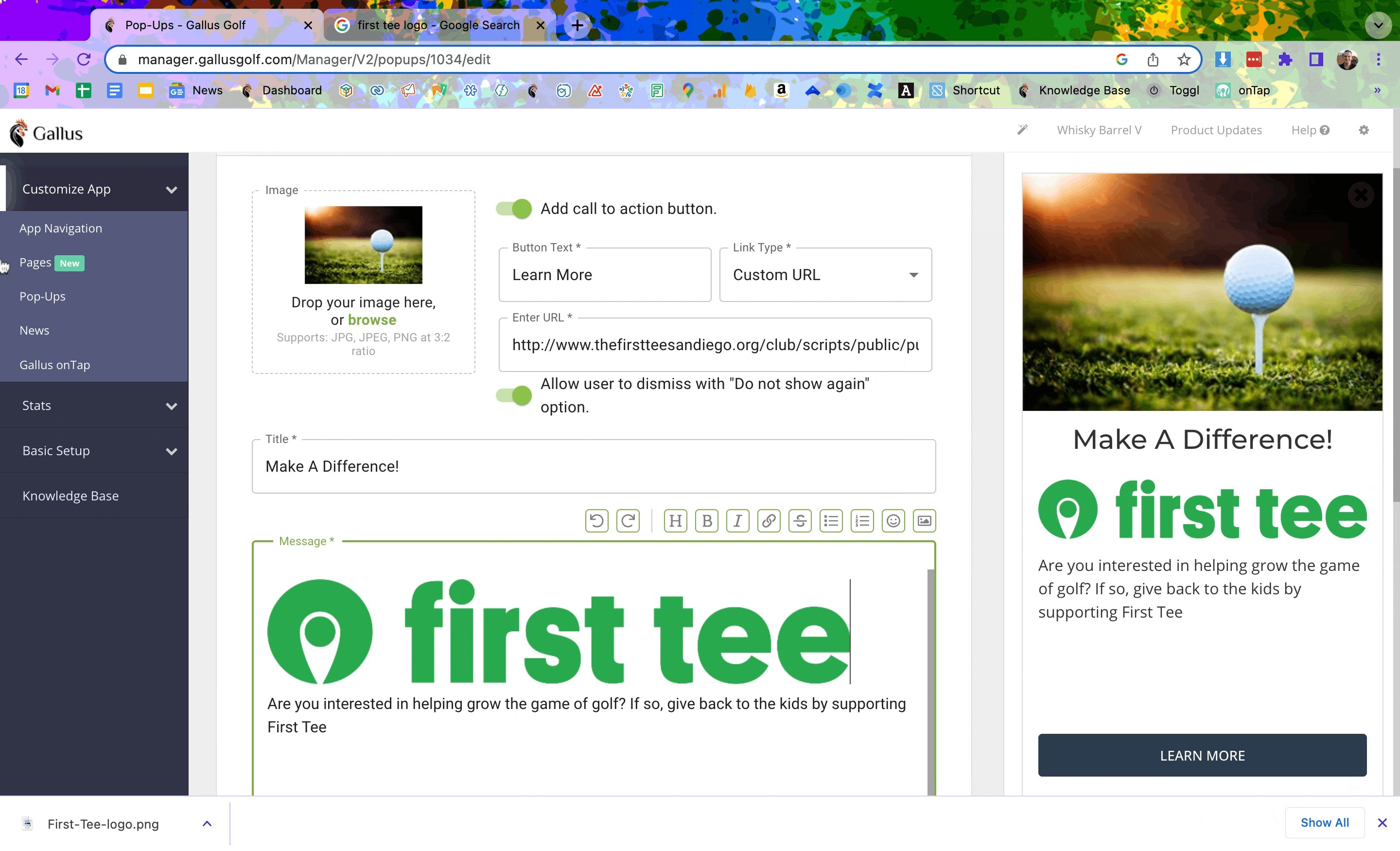
Image Uploads
Make content stand out with striking visuals.

Where You Can Use It
The Bottom Line
Gallus is committed to providing the most user-friendly admin experience in the golf industry. The Simple Editor empowers you to create professional and engaging content effortlessly.
Start using the Simple Editor today to enhance your customer's app experience in 2023 and beyond!

